basic5を3カラム対応に改造する
テーマbasic5を3カラム対応にカスタマイズする方法
テーマbasic5は、左メインカラムで右サイドカラムの2カラム表示となっていますが・・・これを3カラム対応に改造することは、もちろんできますよ。確かに、2カラムのサイドカラム左右入れ替えに比べると難度はかなり上がりますけど、これから順を追って説明させていただきますので、よろしければ一緒に試してみてくださいな。
あなたのスキルが上がること間違いないですから、ね。
テーマbasic5のソースを見てみましょう。
まず、用意するのはUTF-8を取り扱うことができるエディター、ですね。私は秀丸を使っていますが、お好きなものをお使いいただいて結構です。
それから、編集したものが直ぐに確認できるようにするため、ローカル環境にpack2011などをインストールして、利用できるようにしておきましょう。下記をご覧下さい。
テーマ作成前に用意するもの http://xoops123.com/modules/pico/index.php?content_id=26
ローカル環境 http://xoops123.com/modules/pico/index.php?content_id=61
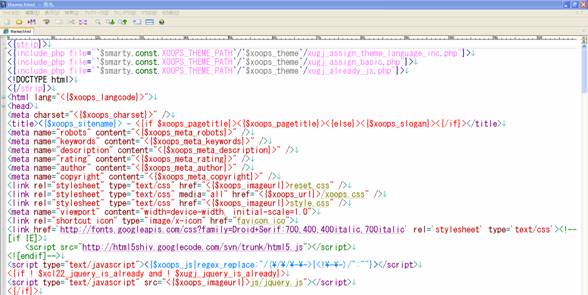
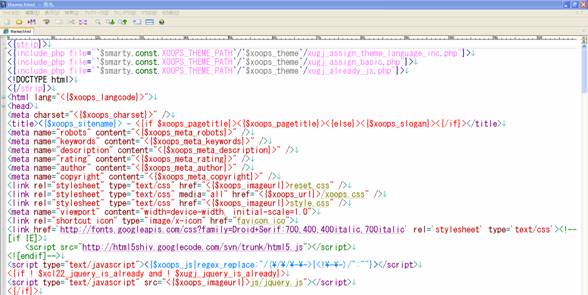
では、エディターでbasic5のtheme.htmlを開いてみましょう。

これは秀丸で、theme.htmlを開いたところです。
私の場合、html編集がしやすくなるように色分け表示してくれるように設定しています。
それから、編集したものが直ぐに確認できるようにするため、ローカル環境にpack2011などをインストールして、利用できるようにしておきましょう。下記をご覧下さい。
テーマ作成前に用意するもの http://xoops123.com/modules/pico/index.php?content_id=26
ローカル環境 http://xoops123.com/modules/pico/index.php?content_id=61
では、エディターでbasic5のtheme.htmlを開いてみましょう。

これは秀丸で、theme.htmlを開いたところです。
私の場合、html編集がしやすくなるように色分け表示してくれるように設定しています。
テーマbasic5で設定している技(1カラムから3カラムまでに対応するためのポイント)
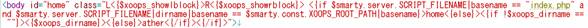
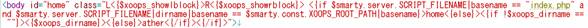
実は、このテーマの「ミソ」は、bodyにひと工夫してあるところです。

ソースを書くとこんな感じです。

ソースを書くとこんな感じです。
<body id="home" class="L<{$xoops_showlblock}>R<{$xoops_showrblock}> <{if $smarty.server.SCRIPT_FILENAME|basename == "index.php" and $smarty.server.SCRIPT_FILENAME|dirname|basename == $smarty.const.XOOPS_ROOT_PATH|basename}>home<{else}><{if !$xoops_dirname == ""}><{$xoops_dirname}><{else}>ather<{/if}><{/if}>">
この中で、<{$xoops_showlblock}> というのは、XOOPSで標準で出力されてるSmarty変数で、ある条件に合致する場合、指定された文字列などを返してくれるというものです。ここでは、「左ブロックが表示された場合には1をそうでない場合は0を返す」という動作をしてくれます。 そして、<{$xoops_showrblock}> は、右ブロックに関するSmarty変数です。 つまり、bodyタグ内に記載されている
class="L<{$xoops_showlblock}>R<{$xoops_showrblock}>"
というのは、XOOPSの管理画面で設定する左右ブロックの状態に応じてクラス名が可変してくれるというもので
左右ブロックがない場合は、クラス名 L0R0
左右ブロックがある場合は、クラス名 L1R1
左ブロックだけの場合は、クラス名 L1R0
左ブロックだけの場合は、クラス名 L0R1
となります。
つまり、このクラス名を利用することによって、ブロックの表示設定に対応するデザインを実現することができるという訳で、basic5の場合、左右ブロックがない場合は中央ブロックを横幅一杯に表示し、左右ブロックどちらかもしくは左右ブロックどちらともが表示指定されている場合、2カラム表示になるように設定されているのです。
でも、basic5では、左右ブロックを表示する設定を同じ箇所に続けて併記しているので、3カラム表示ではなく2カラム表示になっているんです。それは良い悪いではなく、そういうデザインということで作成しているという訳ですね。
左右ブロックがない場合は、クラス名 L0R0
左右ブロックがある場合は、クラス名 L1R1
左ブロックだけの場合は、クラス名 L1R0
左ブロックだけの場合は、クラス名 L0R1
となります。
つまり、このクラス名を利用することによって、ブロックの表示設定に対応するデザインを実現することができるという訳で、basic5の場合、左右ブロックがない場合は中央ブロックを横幅一杯に表示し、左右ブロックどちらかもしくは左右ブロックどちらともが表示指定されている場合、2カラム表示になるように設定されているのです。
でも、basic5では、左右ブロックを表示する設定を同じ箇所に続けて併記しているので、3カラム表示ではなく2カラム表示になっているんです。それは良い悪いではなく、そういうデザインということで作成しているという訳ですね。