basic5を3カラム対応に改造する
表示を変えて確認・調整
いえいえ、まだまだ・・・頑張りましょう。
色々と条件を変えて、確認しなきゃいけません。
特にこのテーマの場合は、Responsive Web Design(レスポンシブ・ウェブデザイン)つまり画面(ブラウザ)の表示幅に応じて、適切な表示に変えてくれるという機能があるので、画面幅を変えて確認してみましょう。
幅を狭めて見ると、おっと~ 中央カラムが右にずれてしまっていますね。

幅を狭めた時の表示については、media-querie(メディアクエリー)という機能を利用しているので、この対策は、先ほどのstyle.cssではなくmedia-queries.cssに書く必要があります。
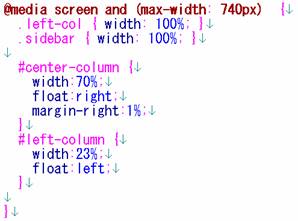
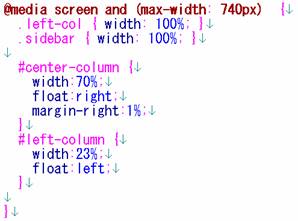
上の図の場合、横幅が740pxになった時に読み込まれるcssに書かれているので、該当する箇所に追記してみます。ここでは、中央カラムの幅を70%、右のマージンを1%にしてみます。

ブラウザをリロードして確認してみると・・・

これで、なんとか見栄えが整いました。
色々と条件を変えて、確認しなきゃいけません。
特にこのテーマの場合は、Responsive Web Design(レスポンシブ・ウェブデザイン)つまり画面(ブラウザ)の表示幅に応じて、適切な表示に変えてくれるという機能があるので、画面幅を変えて確認してみましょう。
幅を狭めて見ると、おっと~ 中央カラムが右にずれてしまっていますね。

幅を狭めた時の表示については、media-querie(メディアクエリー)という機能を利用しているので、この対策は、先ほどのstyle.cssではなくmedia-queries.cssに書く必要があります。
上の図の場合、横幅が740pxになった時に読み込まれるcssに書かれているので、該当する箇所に追記してみます。ここでは、中央カラムの幅を70%、右のマージンを1%にしてみます。

ブラウザをリロードして確認してみると・・・

これで、なんとか見栄えが整いました。
ブラウザの幅を変えて確認してみる
ところが・・・もっと幅を狭めてみると・・・

左右が重なり合ってしまっています。
これを解消するには・・・そう、やはりmedia-queries.cssですね。

@media screen and (max-width: 480px) の中に中央カラムと左カラムの記述を加え、ともに100%幅として、フロートを左に統一します。
そして、またまたブラウザをリロードしましょう。

すると、上手くいくと思ったら・・・左カラムの方が先に現れているので、なんだか変な感じですね。そこで、今度はtheme.htmlをいじってみます。

中央カラムと左カラムを入れ替えてみました。
またまた、ブラウザをリロード・・・

はい。上手くいきましたね。
表示幅を広げてみると・・・

これも大丈夫ですね。
でも、なぜこの方法が上手くいったのでしょうか?
そう、中央カラムのfloat:rightと左カラムのfloat:leftが効いているということなんですね。
バンザーイ!! 出来上がりぃ~~
いえいえ、まだやることがありますよ。
3カラム表示は大丈夫ですけど、2カラム表示にしたときのテストをしましたか? まだですよね~?

左右が重なり合ってしまっています。
これを解消するには・・・そう、やはりmedia-queries.cssですね。

@media screen and (max-width: 480px) の中に中央カラムと左カラムの記述を加え、ともに100%幅として、フロートを左に統一します。
そして、またまたブラウザをリロードしましょう。

すると、上手くいくと思ったら・・・左カラムの方が先に現れているので、なんだか変な感じですね。そこで、今度はtheme.htmlをいじってみます。

中央カラムと左カラムを入れ替えてみました。
またまた、ブラウザをリロード・・・

はい。上手くいきましたね。
表示幅を広げてみると・・・

これも大丈夫ですね。
でも、なぜこの方法が上手くいったのでしょうか?
そう、中央カラムのfloat:rightと左カラムのfloat:leftが効いているということなんですね。
バンザーイ!! 出来上がりぃ~~
いえいえ、まだやることがありますよ。
3カラム表示は大丈夫ですけど、2カラム表示にしたときのテストをしましたか? まだですよね~?