プロWEB制作者向けXOOPS基礎実習
Section3:デザインコンシャスな商用サイトを作る
(実践編-2:テーマセットの作成)
さていよいよ作成に入ります。実際に使用するモジュールを組み込み済みの XOOPS をローカルに置いて、そのテーマファイルを Dreamweaver で修正しながら調整していきます。今回はトップページのみ別デザインなので、テーマチェンジャー(※ 1 )を使って2つのテーマを振り分けます。従ってテーマセットも2つ作ります。
※ 1. テーマチェンジャー・モジュール: suin 氏の作ったモジュールごとに異なるテーマセットを割り当てることのできるモジュール。( http://www.suin.jp/ )
1 テーマに最低限必要なもの
逆に言うと必要で無いものは削除しても良いのだ!
XOOPS というとまず「デフォルトテーマ」ありきで、それをカスタマイズするしかないと思っている方が多いと思いますが、実際には必要な要素さえ揃っていれば、通常の HTML を作る感覚で一から製作しても全く構わないのです。ヘッダやフッタ、左右ブロックやセンターブロックにしても必要ないなら削除しても全く構いません。
また、それぞれのプログラムコードは決してその位置になければならないという訳ではありません。極端なことを言えば左ブロック用のコードを右カラムに埋め込んでも全く問題ありません。(管理に混乱するとは思いますが)
テーブルや div で区切った場所に該当ソースを埋め込めば、そこに設定したブロック要素が表示されるというだけのことです。
最低限必要なものは以下の通りです。
※ ここでは2.0.13aに同梱されているdefaultテーマをサンプルとしています。配布テーマなどをベースにする場合、記述が異なる場合もあります。
■ DOCTYPE 宣言
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<{$xoops_langcode}>" lang="<{$xoops_langcode}>">
ここまでは必要です。 </head> まではそのままコピペした方が得策です。
■ head 部
取りあえず <head> ~ </head> 内のものはすべて入れておいた方が良いでしょう。物によっては XOOPS がうまく動かなくなる物も含まれています。ここに自分で Javascript を追加することも可能です。埋め込みでも良いですが、 XOOPS テーマは XHTML なので外部ファイルにしてリンクした方がスマートです。
■ヘッダ部
ここにあるのはロゴとバナーくらいのものです。自分でヘッダ部をデザインできるなら、この部分は全く考慮することはありません。全削除でも OK です。
■左カラム
<{foreach item=block from=$xoops_lblocks}>
<{include file="default/theme_blockleft.html"}>
<{/foreach}>
これは左ブロックを読み込むために必要です。左カラムがいらないということであれば削除しても構いません。
また インクルードされているtheme_blockleft.html 内の記述
<div class="blockTitle"><{$block.title}></div>
<div class="blockContent"><{$block.content}></div>
を <{foreach item=block from=$xoops_lblocks}> ~ <{/foreach}>
の間に直接埋め込むことも可能です。(そちらの方をおすすめします。)
その場合 theme_blockleft.html は必要なくなったので削除してください。
■中央カラム
メインコンテンツが入る場所なのですが、極端な話、左右ブロックだけでサイトを構成するのなら消してしまっても大丈夫です。
<{foreach item=block from=$xoops_ccblocks}>
<{include file="default/theme_blockcenter_c.html"}>
<{/foreach}>
これはセンターブロックの全幅いっぱいにかかるブロック用です。そういったブロックが必要なら必要な位置に埋め込んで下さい。また、 インクルードされているtheme_blockcenter_c.html 内の記述
<fieldset>
<legend class="blockTitle"><{$block.title}></legend>
<div class="blockContent"><{$block.content}></div>
</fieldset>
を左カラムでやったように foreach ~ /foreach の間に埋め込んでしまえば theme_blockcenter_c.html はもう必要ありません。さらにいえば、 fieldset や legend なんてタグはデザイン上じゃまなだけなので
<div class="blockTitle"><{$block.title}></div>
<div class="blockContent"><{$block.content}></div>
で全然 OK です。
<{foreach item=block from=$xoops_clblocks}>
<{include file="default/theme_blockcenter_l.html"}>
<{/foreach}>
これはセンターブロックの左半分を使ったハーフタイプのブロック用です。もうお分かりですね。以下略。
<{foreach item=block from=$xoops_crblocks}>
<{include file="default/theme_blockcenter_r.html"}>
<{/foreach}>
これもセンターブロックの右半分を使ったハーフタイプのブロック用です。以下略。
<{$xoops_contents}>
これだけは扱いに注意をしましょう。ここには XOOPS のモジュールコンテンツが入ることになっています。例えばフォーラムのメイン画面やブログの本文などですね。これを削除してしまうとコンテンツが表示され ません。しかし、ブロックだけでサイトを構成すればいいや、という場合には当然削除も可能です。
ここで疑問があると思います。
デフォルトテーマでは、
<{if $xoops_showcblock == 1}> ~ <{/if}> で、センターブロックのはいるテーブルを括っているが、これはいらないのか?と。
これの意味は、もしセンター部分にブロックが一つでもあるのならその間のソースコードを実行しなさいという意味のソースコードです。もしここに表示ブロックを設定していなければ、間にあるテーブルごとそっくりソースが書き出されなくなります。
今回はスクラッチで一品製作のサイトを作る予定ですから、センター部にブロックを置くかどうかは最初から決まっている筈です。最初からセンターブロックを置かない予定の場合は、この if ~ /if 間をそっくり削除しても良いということを勘の良いあなたならもうお気づきでしょう。また、必ずそこにブロックが存在するということがわかっているテーマであれば何も「もしブロックがあれば・・・」などというif文は必要ありませんよね。
但し、汎用性のあるテーマを作成予定であれば、どこにブロックが配置されても臨機応変に対応させる為に当然必要だと思いますが。
ちなみに、左カラムは showlblock 、右カラムは showrblock とすれば同様の結果になります。
■右カラム
セルを挟んでいる if 文は上記の通りです。右メニューにしたい場合は左カラムに if 文を取り付ければいいでしょう。
セル内のソースコードは・・・・もういいですね。
■フッタ
本当に必要ですか?
ちゃんとした HTML を書けるあなたなら、直接 theme.html に直書きで作った方良い物ができるのではないですか?どうしてもデフォルトのフッタが欲しい物好きな方はどうぞ。
もうひとつだけ。
ブロックのソースコードに出てくる foreach ~ /foreach 文は間に入った要素を、設定してある数だけ繰り返すという構文です。例えば左カラムに 3 つブロックを設定してあれば、その三個分動作を繰り返すということです。
必要な要素は以上です。あとはそれをどこに配置すればよいかだけです。これだけわかればもう好きなように theme.html を作ることができますね?
2.新しいテーマの用意をする
XOOPSには何事も手順があるのです
XOOPSにおいて新規のテーマを適用させるにはあらかじめ準備が必要です。既に完成しているテーマで、しかも実績のある配布サイトのものであれ ば、いきなり本番サイトに適用しても大丈夫なことが多いと思いますが、新たに、しかもまっさらの状態からテーマを作る場合は、ローカル環境のXOOPSに まず適用させて、少しづつ確認をしながら作り上げていくことが安全なやり方です。
XOOPSにおいて新しいテーマを適用させるには、次の手順で行います。
- themeディレクトリ内のdefaultディレクトリごと、別の(任意の)名前で同じくthemeディレクトリ内に複製する。
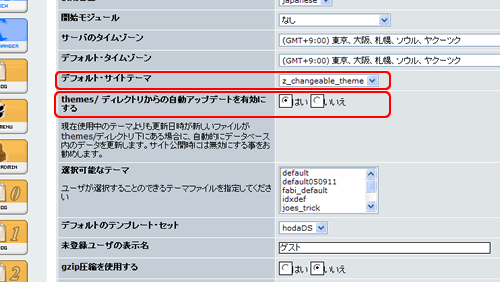
- 管理画面の一般設定、 「デフォルト・サイトテーマ」で新しく作ったテーマを選択する。
- その下にある「themes/ ディレクトリからの自動アップデートを有効にする」を「はい」にする。(これをやらないと、いざテーマファイルを修正したつもりになってもブラウザ表示で適用されず、公式サイトで恥をかきながら質問する羽目になります)
- 一番下の「送信」ボタンを押して適用させる。

これでローカル環境のXOOPSには新しいテーマが適用されている筈です。ただし、デフォルトテーマを複製しているので、なんら見た目は変わらないと思い ますが。もしはっきり変わったことが分かる様にするには、同梱されているx2tやphpkaoxの方を複製してください。
3. トップページ用テーマ
このぐらいなら好き勝手にできる。
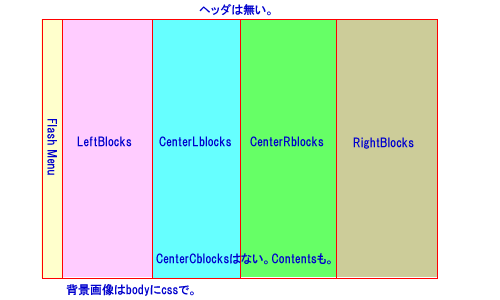
先ず配置図 hoda_toppage.pdf を見て下さい。
このテーマはトップページにしか使いません。そしてご覧になればお分かりの通り、すべてブロックだけで作っています。このテーマの実態は全体を縦に五つに分けたテーブルがひとつあるだけです。一番左のセルには Flash メニューを直書きで埋め込んであります。ヘッダテーブル、フッタテーブルは丸ごと削除です。
そして左から、左ブロック用、センター左用、センター右用、右ブロック用のソースコードがセル内に記述してあります。その他の要素、センター中央ブロックやコンテンツなどは最初から置く予定がないので削除してあります。
例の if 文も一つも入っていません。もしそこに一つ以上のブロックがあったなら・・・・って、最初からすべてのセルにブロックを置くデザインで作ったのですから端から必要ありません。
フッタはテキストフッタを直書きで入れてありますが、取りあえず $xoops_footer の Smarty 変数も入れてあります。

各ブロックは、一番右の「ログイン」「検索」 BluesBB の「新着ブロック」以外は、すべてカスタムブロックで作ってあります。カスタムブロック内の記述は単なる HTML の一部分です。最終的にブラウザに書き出された時に、整合性のある HTML になっているように書けばいいのです。
ちなみに画像なら image タグをそのまま放り込んであるだけです。文章のあるブロックはタイトル画像と文章をそれぞれ div で囲んでいます。
【例 1 :左カラム「ワイン画像」】
<img src="/img/idx_main_img.jpg" width="185" height="247" alt="Wine Glasses" /> (これだけ)
【例 2 :左カラム「ごあいさつ」ブロック記述 】
<div class="title"><img src="/img/idx_md_1st.gif" width="175" height="23" alt=" ごあいさつ " /></div>
<div class="txt"> ようこそいらっしゃいました。(中略)お願いいたします。 </div>
何か気がつきましたか?そう、画像はすべて絶対パスで記述しています。こういった動的サイトでのお約束みたいな物です。これによってそのページがどの階層に書き出されるかを気にせずにソースを書くことができます。
また、 XOOPS でのお約束では images に使用画像を入れるか、テーマディレクトリ内に格納するのが普通です。 /images 内にいれる場合は <{$xoops_imageurl}>hogehohe.gif などとすることが XOOPS のお約束なのですが、私は新たに /img ディレクトリを第一階層に作って、新しく作成した画像はすべてその中に入れています。理由は、その方が元からある画像と混同しなくて良いからと、すべての使用画像を /img からのパスで書けばいいのでラクチンだからです。また、 Smarty を使った記述はカスタムブロック内で使えないという制限もあるので、この辺は好きにやってください。
もうひとつ、見出し画像をカスタムブロック内に埋め込んである件。このままでは通常のテキスト見出しとダブってしまいますよね。これについては次項で。
コラム: Flash メニュー
今回は XOOPS 標準のメインメニューは非表示にして、 Flash メニューにしてあります。 XOOPS のような動的システムで、該当ページがどこにできるかわからないサイトで Flash メニューをどのように作るかですが、最初にモジュールをインストールしてしまえば簡単です。 TinyD (※ 2 )のような静的コンテンツ用モジュールの場合は、ダミーの空ページを必要ページ分作ってしまえばさらに完璧です。そうやってできたまだデフォルトの XOOPS を動かせば絶対パスが解るので、それを元に Flash メニューを作ればいいのです。また、多くのモジュールのトップページは /modules/ モジュールディレクトリ名 / という絶対パスになりますので覚えておいて下さい。同じ考えかたで、メニューの画像ボタン化(ロールオーバーも可)も可能です。( CSS を利用する方法もありますが)
ちなみに今回のサイトではサブメニューはマルチメニュー・モジュール(※ 3 )を使ってちょっと小細工をしています。さすがにサブメニューまでは Flash では手が回りませんでした。
※ 2.TinyD : TinyContents という海外モジュールを元に GIJOE 氏がほぼ別物と呼べるくらい大幅に機能アップした静的コンテンツ用モジュール。既存の HTML 書類をモジュール内の指定ディレクトリに放り込めば、自動的(半自動も)に XOOPS コンテンツに取り込まれるというページラップ機能を持つ。定番中の定番。( http://www.peak.ne.jp/xoops/ )
※ 3. マルチメニュー( MultiMenu )モジュール:やはり海外製モジュールを Tom_G3X 氏が改良したメニュー用拡張モジュール。標準メニューでできなかった多くのことがこれで実現できる。これも定番。( http://malaika.s31.xrea.com/ )
4. テキスト見出し( BlockTitle )を非表示にする
デザイン方向に振るならメニューの画像化とともに必要。
XOOPS ではカスタムブロックも含めて、ブロックには自動的にテキスト見出し(ブロックタイトル)が入ります。英語のサイトなどではそれでもフォントの設定によっては、なかなかかっこいい物もできるのですが、 MS ゴシックを使わねばならない日本語環境では、そして特にクライアントがうるさい商用サイトではちょっと厳しいかも知れません。
そこでこの部分を非表示にして、別にカスタムブロック内(又はモジュールブロックのテンプレート内)に画像見出しを入れてしまえばいいという方法で対処できます。
これを実現するには theme.html 内に仕掛けを入れておかなければなりません。ちょっと難しそうですが、やってみると案外簡単です。

これは、 Customizing XOOPS にも詳しく掲載されていますので、必要とあらば参照して下さい。原典は http://www.wervival.net/ ( WERVIVAL - XOOPS テクニックサイト)です。先ず、前提としてインクルードしてある各ブロック用ソースコードを直書きして、 theme.html 一枚で運用するように下さい。(この章の 1 項参照)
多分、各ブロック用ソースコードは
<div class="blockTitle"><{$block.title}></div>
<div class="blockContent"><{$block.content}></div>
となっていると思います。
上の段がブロックタイトル用コードなので、それを下記のように if 文で挟むように書き換えます。
<{if $block.title|regex_replace:"/.*none/":"none" ne "none"}>
<div class="blockTitle"><{$block.title}></div>
<{/if}>
<div class="blockContent"><{$block.content}></div>
簡単に言うと、もしブロックタイトル名の最後に「 none 」がついていたらそのブロックを非表示にするというソースコードです。 この仕掛けを theme.html 内のすべてのブロックタイトル用コードに施しておけば、ブロックごとに表示・非表示が設定できて便利です。
実はもっと乱暴な方法で、非表示を実現することもできます。それは
<div class="blockTitle"><{$block.title}></div>
自体を削除してしまうという方法です。
「もう左カラムの見出しはすべて画像化してしまう」などという覚悟があるような時にお使いください。コードを削除するのですから、いざ復活させ ようとしても、コードを元に直さなければ表示できません。ですので日常的にブロックやコンテンツを追加したりするサイトには向きません。
実は私、これをよく使っています。
5. CSS の利用
これを理解しなければ XOOPS のカスタマイズは無理
ビギナーが XOOPS のカスタマイズで最初につまずくのが CSS の部分です。 HTML はそこそこ理解していても CSS になるとチンプンカンプンという人は、最初に CSS の参考書を読んだ方が良いです。公式フォーラムで「ページ幅を固定にしたくて、 table width="750px" とやったのだが反映されない」等という人は大抵テーマディレクトリ内の style.css を見ていないはずです。意外と XOOPS 使いでこれに悩んだ経験がある人は多いと思います。 style.css を開けば table {width: 100%;} が入っているので「なあんだ!」ってなものですが、作業の前には一度この style.css を一通り眺めてみて下さい。当然変えるべきところは変えても全く構いませんし、一からスタイルを起こしてもいいです。(結構大変だけれど)
通常はデフォルトで入っている style.css をカスタマイズする方法が一般的だと思います。その場合、次の class は削除しないで置く方が無難でしょう。モジュールテンプレートのレベル、プログラム直書きのレベルで使用されている class なので、削除するよりカスタマイズしながら利用する方が有効です。
.item で始まるもの(システム組み込みのパーツに利用されています)
.outer .head .odd .even など表組みに使用されているもの。
.com で始まるもの(コメント欄などで使用)
.errorMsg や .confirmMsg など。
基本的に id や class を追加するのは既にあるセレクタとバッティングしない限り大丈夫ですが、最初からあるidやclassを削除する場合は事前にコメントアウトして様子を見 るなどして置いた方が無難でしょう。思いもかけない所でスタイルが外れて崩れてしまわないためにもです。
その他の見栄え、マージンやパディング、背景画像なども CSS で設定します。これも自由にやってください。 MovableType ほど CSS に特化していないために、良く言えばとても柔軟に、悪くいえば泥臭い方法でデザインのためのスタイルを設定できます。 もちろんテーブルレイアウトでもテーブルレスでもお好きなように。
細かなスタイルのテクニックにはここでは言及しません。私より諸兄の方がずっと詳しいと思いますし、 style.css をちゃんとみれば大体のことはわかるはずです。
■ブラウザごとの CSS の振り分け
2.0.13 までに標準添付されている default テーマでお分かりのように、標準の XOOPS では三枚の css を使ってブラウザごとに振り分けることができます。
style.css(WinIE, WinOpera など )
styleNN.css(WinNetscape,WinFireFox など Mozila 系 )
styleMAC.css(Mac 用ブラウザ全て )
もし、 styleNN.css や styleMa.cssc が存在しない場合には、自動的に style.css を読み込む設定になっています。このスクリプトは include/functions.php内に記述されているので、もっと凝った仕組みを使いたい場合はそこを書き直せば可能だと思います。
6. トップページ以外のテーマ
ためしに XOOPS Cube用テーマを使ってみた
トップページ用には 2.0.13に付属しているdefaultテーマを元に話を進めましたが、こちらは次期XOOPS Cube用に添付されるという予定のテーマを使ってみました。現在のXOOPS Cube公式サイトに使われているアレです。 (http://hiyokosan.com/にて配布)
theme.htmlの内容を見ると、(喜ばしいことに)インクルードされていたブロック用ソースコードは全てtheme.html内に直書き されていて、HTML書類は一枚しかありません。CSSもstyle.cssの一枚しかありませんが、include/functions.php内の記 述は変わっていないはずなので、自分でstyleNN.cssとstyleMAC.cssを用意すれば従来のテーマと同様の振り分けができます。
問題なのは style.cssの中身で、なんとidが全然ありません。これの是非についてはかなり公式フォーラムでも紛糾したのですが、私としては作り手の方で必要 なidを付加してやるべきだと思っています。今回はトップページ用テーマも含めてホダ塾で議論して定めた一定のCSSルールに従ってidをテーマに付与し ています。
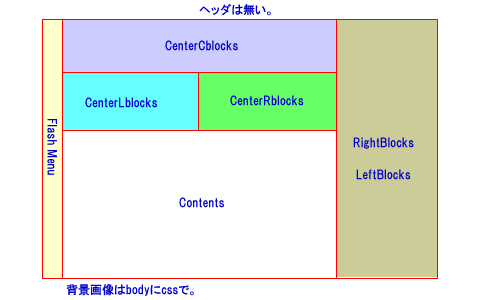
さて、こちらのテーマもヘッダレスで作りました。ざっと書くと下の図のような配置になります。特筆する点は、右カラム内の右ブロック用ソース コードの下に左ブロック用のソースコードを置いてあります。左カラムが存在しないので左ブロック用コードも削除していいのですが、ここにコードを書いてお くことによって、ブロック管理で左ブロックに指定されたものは非表示になるわけではなく、右ブロックの下に表示されることになります。配布用テーマなどで は削除するのではなくこういった配慮も必要でしょう。
配置図>> hoda_contpage.pdf

■モジュールごとにヘッダ画像を変える
何故ヘッダレスかと言うとモジュールごとにヘッダ画像を変えたいからです。それはカスタムブロックにヘッダ画像を入れたものを必要数だけ作り、各モジュールのみに適用させればいいのですが、それにはちょっと困ったことが出てきました。
・ TinyDの商品紹介ページではモジュールごとではなく、商品ページごとにヘッダ画像を変えたい。
・ システム系のページには個別のカスタムブロックが適用できない。(新規登録・ログイン画面・アカウント情報など)
まず、 TinyDの方にはカスタムブロックではなく、ラップされるHTMLの方に直書きでヘッダ画像を入れることにしました。さてそれでさらに困ったのがマージ ンの問題です。コンテンツ部分にはスタイルシートで上下左右15pxの余白(padding)を取っているのですが、ヘッダ部分に関してはぴったり隙間な く合わせたいのです。このままではヘッダ画像にもpadding:15px;が適用されてしまうので、全体のテーブルが膨らんでしまい、背景画像とずれて しまいます。
これを回避するには、 TinyDのときにだけ、同じ部分に別のスタイルを記述するしかありません。実際には書きの方法で対処しました。
<div id="Content"><{$xoops_contents}></div>の部分を次のように書き換えます。
<!-- CONTENTS [ START ] -->
<div id="<{if $xoops_dirname == "products"}><{$xoops_dirname}><{else}>Content<{/if}>">
<{$xoops_contents}>
</div>
<!-- CONTENTS [ END ] -->
まずこのサイトでは TinyD のモジュールディレクトリ名を「 products 」に変更してあります。その上で id タグ内に if 文を使って、「もし現在のページのモジュールディレクトリ名が“ products ”であればモジュールディレクトリ名を( products を)そのまま id 名にする。モジュールディレクトリ名がそうでなければ一律に id 名は“ Content ”になる。」というソースコードを埋め込みました。
これによって
#Contents {padding: 15px;}
#products {padding: 0;}
として解決できました。
次にシステム系のページでカスタムブロックを個別に割り当てられない為、ヘッダを付けられない件。これも if 文を使って theme.html 内で対処しました。 theme.html のセンターカラム最上部に次の記述をしてあります。
<{if !$xoops_dirname}>
<img src="/img/header_system.jpg" />
<{/if}>
「もし、そのページにモジュールが割り当てられていなければ(!は否定の意味を持つ演算子です)画像を表示する。」
else がないので、条件に当てはまらなければこの画像は表示されません。そしてこの条件に当てはまるのがモジュールの稼動していないシステム系ページという訳で す。実際にはトップページも該当するのですが、今回トップページにのみ別のテーマを割り当てていますから、その点はクリアできています。
■モジュールごとに別のスタイルを適用させたい
静的な HTML ではページごとに別の id で囲むことにより簡単に適用できることですが、動的システムで基本的に一枚の HTML しかもたない XOOPS ではそれなりの仕掛けが必要です。モジュールごとに何かを設定するには先ほど使った
$xoops_dirname という Smarty 変数がよく使われます。これは「モジュール名」というより「モジュールディレクトリ名」で判断されることに注意してください。これによって複製した同じモジュールでも別々の id を被せることができます。
今回は、先ほど仕掛けをした <{$xoops_contents}>にさらに仕掛けを施すことにしました。
<!-- CONTENTS [ START ] -->
<div id="<{if $xoops_dirname == "products"}><{$xoops_dirname}><{else}>Content<{/if}>">
<div id="<{if $xoops_dirname != "products"}><{$xoops_dirname}><{/if}>"><{$xoops_contents}></div>
</div>
<!-- CONTENTS [ END ] -->
簡単に言えば id="<{$xoops_dirname}> ” とすればいいのですが、先ほど施した仕掛けがあるために、 TinyD のページの時に id が二重に同じ名前で掛ってしまいます。それを回避する為に $xoops_dirname が products の時には id 内を空欄にする仕掛けを加えてあります。
実際に書き出されるHTMLソースはこうなります。
例 1 : products ページ以外の場合
<div id= ”Contents ” ><div id= ” モジュールディレクトリ名 ” ><{$xoops_contents}></div></div>
例 2 : products ページの時
<div id= ”products” ><div id= ”” ><{$xoops_contents}></div></div>
id タグ内を空にするのは、それはそれで W3C に怒られるのですが、余計なスタイルシート関連のトラブルに悩むよりは現実的だと考えます。
さてこの辺までわかれば、もうウェブ制作の経験をつんだあなたには自由にテーマセットを作ることができますね。さて次はもっとつっ込んだカスタマイズ、「テンプレート」のカスタマイズ方法に進みます。