basic5を3カラム対応に改造する
2カラムにしたり、さらに表示を変えて確認・修正・・・そして完成!!
2カラム表示にして確認してみる
ということで、左カラムに表示しているテーマ選択等のブロックを右カラムに表示するように管理画面の「互換モジュール」「ブロックの管理」にて、設定変更してみましょう。そしてブラウザのリロード・・・

あらら・・・うまくいくと思ったら・・・そう甘くはありませんでした。
左カラムの部分が無くなっただけの表示になってしまいました。
でも、考えてみれば当たり前なんですよね。
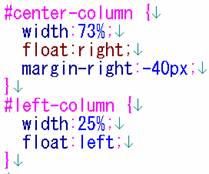
そう、#center-columnはwidth:70%;、横幅70パーセントのままですから。
じゃあ、100%に変えれば・・・?
いえいえ、そうすると今度は3カラム表示の時にうまく表示されません。

あらら・・・うまくいくと思ったら・・・そう甘くはありませんでした。
左カラムの部分が無くなっただけの表示になってしまいました。
でも、考えてみれば当たり前なんですよね。
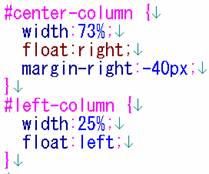
そう、#center-columnはwidth:70%;、横幅70パーセントのままですから。
じゃあ、100%に変えれば・・・?
いえいえ、そうすると今度は3カラム表示の時にうまく表示されません。
2カラム表示の時の調整を行う
では、どうするのかというと・・・
ここで、bodyに記述した表示に応じて可変するクラスの登場です。

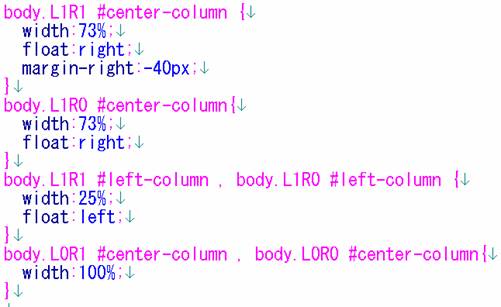
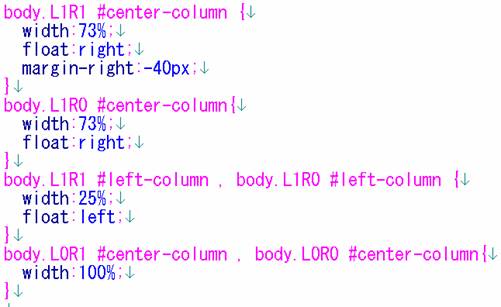
これまで設定した中央カラムと左カラムの部分について、3カラム表示の場合(L1R1)と左カラム・中央カラムの2カラム表示の場合(L1R0)の設定を行い、新たに右カラムと中央カラムの2カラム表示の場合(L0R1)の設定を加えました。
ここで、bodyに記述した表示に応じて可変するクラスの登場です。

これまで設定した中央カラムと左カラムの部分について、3カラム表示の場合(L1R1)と左カラム・中央カラムの2カラム表示の場合(L1R0)の設定を行い、新たに右カラムと中央カラムの2カラム表示の場合(L0R1)の設定を加えました。
さらに表示を変えて、確認・調整を行う。そして、完成!!
2カラム(右+中央)の場合

3カラムの場合

ここまでは良い感じです。・・・しかし

おっと、右カラムを表示しない場合がダメですねぇ・・・(汗)
またまた、style.cssをいじります。

さらに、これまで、L0R0の場合しか記述していなかったので、新たにL1R0の場合を追記します。

はい。これでうまくいくでしょう!
またもや、ブラウザのリロードです。

・・・と思ったら、中央カラムが右にずれている。。。
またまた、またまた調整です。

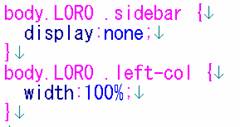
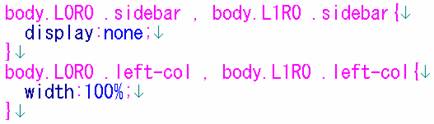
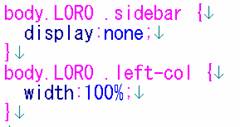
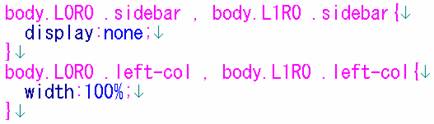
L1R0の場合のcenter-columnの設定を分離して、マージンの記述を削除してみました。
はい。お約束のブラウザリロードです。

うまくいったようですね。
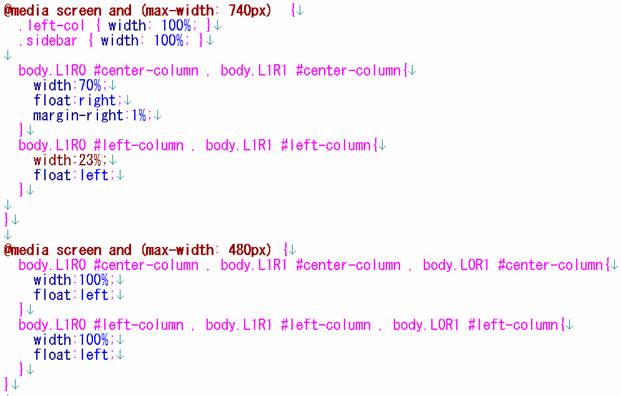
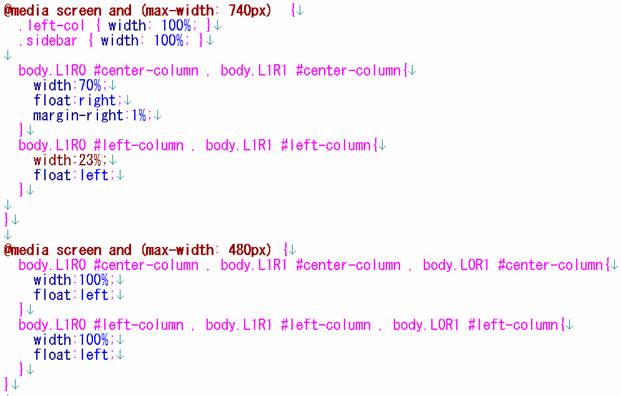
でも、style.css を書き換えた関係で、media-queriesの設定変更も必要となりました。


3カラムの場合

ここまでは良い感じです。・・・しかし

おっと、右カラムを表示しない場合がダメですねぇ・・・(汗)
またまた、style.cssをいじります。

さらに、これまで、L0R0の場合しか記述していなかったので、新たにL1R0の場合を追記します。

はい。これでうまくいくでしょう!
またもや、ブラウザのリロードです。

・・・と思ったら、中央カラムが右にずれている。。。
またまた、またまた調整です。

L1R0の場合のcenter-columnの設定を分離して、マージンの記述を削除してみました。
はい。お約束のブラウザリロードです。

うまくいったようですね。
でも、style.css を書き換えた関係で、media-queriesの設定変更も必要となりました。

画面幅を変えたときの動きを足したり、調整したり・・・
あとは、#center-columnと#left-columnにtransitionの設定を追加しておくと、画面サイズ切替の際の動きが出て良い感じになると思います。
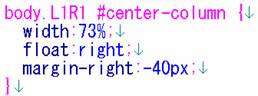
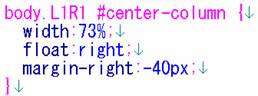
例:次の記述を

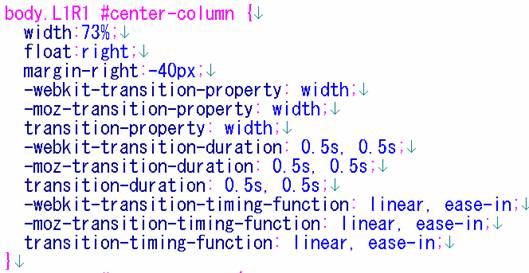
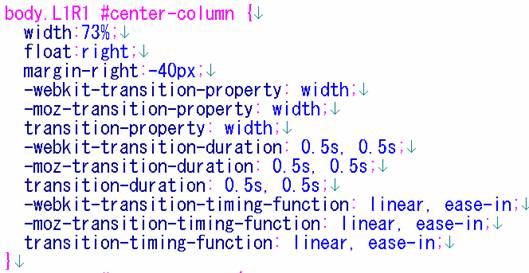
次のように書き替えます。

あと・・・iPadの表示を考えてmedia-queries.cssの記述につき
iPhoneのディスプレイサイズ:320px×480px
iPadのディスプレイサイズ:768px×1024px
から考えて
@media screen and (max-width: 740px)
を次のように変えてみました。
@media screen and (max-width: 767px)
それと、max-width:767pxと478pxのものについて、次の記述を加えてみました。(リンクの作動範囲を広げるため)
a:link , a:visited {
padding: 5px 10px;
display:block;
}
footer a:link , footer a:visited {
display:inline;
line-height:3;
padding: 10px 10px;
background:#f5f5f5;
border:1px solid #ccc;
}
これで、なんとかうまく動作するようになった気がします。
はい。お疲れ様でした。
例:次の記述を

次のように書き替えます。

あと・・・iPadの表示を考えてmedia-queries.cssの記述につき
iPhoneのディスプレイサイズ:320px×480px
iPadのディスプレイサイズ:768px×1024px
から考えて
@media screen and (max-width: 740px)
を次のように変えてみました。
@media screen and (max-width: 767px)
それと、max-width:767pxと478pxのものについて、次の記述を加えてみました。(リンクの作動範囲を広げるため)
a:link , a:visited {
padding: 5px 10px;
display:block;
}
footer a:link , footer a:visited {
display:inline;
line-height:3;
padding: 10px 10px;
background:#f5f5f5;
border:1px solid #ccc;
}
これで、なんとかうまく動作するようになった気がします。
はい。お疲れ様でした。