プロWEB制作者向けXOOPS基礎実習
Section1:作業開始前に知っておくべき事(基礎知識編)
このセクションでは、XOOPSの基本的な構造の解説を中心に、XOOPSを始めて取り扱う事になったWEB制作者が、先ず何をすべきかといった点をレクチャします。大前提として、XOOPSは既に正常にインストール済みである事。バージョンは現時点での安定バージョンXOOPS Cube2.0.13aとします。また、XOOPSをよく解っていない段階で本番用サーバ(特にクライアントの)に修正を加えることは大変危険で、もし重大なトラブルが発生した場合は著しく信用を落としかねません。方法は後述しますが、できるだけローカルのテスト用サーバで作り上げた物を安全に本番用サーバに移植するといった方法が望ましいと考えます。
XOOPSはCMS(Contents Management System)という種類に分類されるオープンソースのウェブ・アプリケーションです。サーバとコンテンツの仲介をして、訪問者の要求に応じて自動的に最適なHTMLソースを吐き出すシステムです。
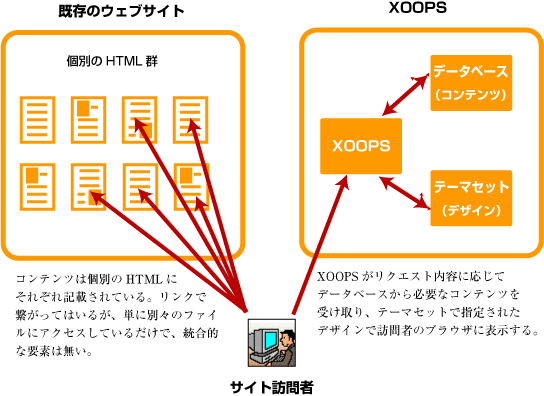
既存のHTMLベースのウェブサイトはサーバ上にhtmlファイルとイメージファイル、場合によってはcssやjsファイルを置き、訪問者はブラウザを通して個別のhtmlファイルにアクセスする事により、htmlソースで指定されたイメージファイルなどと共に表示されたページを目にする事になります。この場合コンテンツ(ページ内容)は直接htmlに書かれているため、必要ページ分のhtmlを個別に作らなければならないですし、アンケートフォームやBBSなどのプログラマブルな(動的な)ページを必要とする場合は、それぞれCGIなどのプログラムを置いて個別にコントロールしなければなりません。
対してXOOPSのシステムは、訪問者はXOOPS内のPHPプログラムにアクセスする事になります。リクエストを受けたXOOPSはデータベースに格納されたコンテンツ情報から必要な部分を取り出し、自動的にリクエストに応じたページを生成して訪問者に提供します。動的プログラムが必要になった場合、それはモジュールとして提供され、XOOPSに一体化して組み込まれます。ページ生成の仕組みは静的なコンテンツも動的なコンテンツも基本的に同じです。(fig1_0)

1.XOOPSとモジュール
XOOPSは便利な機能(モジュール)を入れるための容器
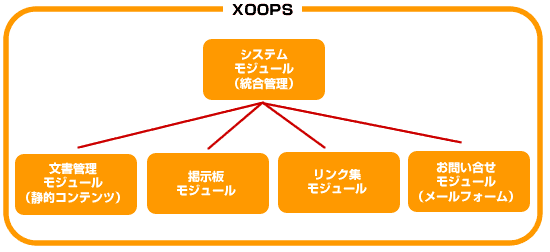
大変大雑把な言い方ですがXOOPSは単なる容器(入れ物)です。静的コンテンツは静的用の、動的コンテンツは動的用の「モジュール」というプログラムを組み込んで初めてウェブページとして表示させることが出来ます。(fig1_2)

例えば、「トップページ・商品紹介・掲示板・お問い合せ・リンク集」といったページ構成のウェブサイトを構築するとします。XOOPSで真っ先に行う事は、管理者権限でログインし、静的コンテンツ用モジュール・掲示板モジュール・お問い合せモジュール・リンク集モジュールをXOOPSの管理画面「モジュール管理」でインストールする作業です。これによってサイトの機能自体は既に完成したのも同然です。XOOPSはインストールされたモジュールによって自動的にメインメニューを生成してくれます。(fig1_3,fig1_4)


デフォルトのデザインのままでよければサイトはこれで完成です。後は管理画面から静的コンテンツの内容を流し込み、「ブロック管理」画面で表示を調節するだけでサイト公開可能です。静的コンテンツモジュール(TinyDの場合)の管理画面からページ追加をすれば、自動的にサブメニューが追加されます。掲示板は最初に掲示板モジュールの管理画面で新規フォーラムを作っておけば、あとは訪問者が勝手に書き込んで行ってくれるでしょう。メールフォームは自動的に管理者が登録したメールアドレスに届く事になっています。
XOOPSには幾つかのモジュールが「標準モジュール」として添付されています。オマケ程度の物もあればバタ臭いものの立派に使える「フォーラム」(newbb/掲示板モジュール)といったものもあります。オープンソースであるXOOPSの特筆すべき点はこの他に無数のサードパーティー製モジュールが存在する事です。それらを組み込む事によって、ほぼ無限大の機能を無料で組み込む事ができます。もっとも大変完成度の高いモジュールから初心者プログラマーの作った簡便なものまで様々でありますが、それらをまたカスタマイズする事も可能ですし、場合によっては製作者に直接コンタクトを取って機能リクエストも可能な事も魅力の一つです。(当たり前のことですが、無料で高機能のモジュールを提供して下さる方々に礼を失することのないように。)
この項をまとめると、XOOPSの実態は組み込んだ幾つかのPHPプログラム群を統一環境で使用することができるようにするプラットフォームです。その仕組みを考えればOSとアプリケーションの関係に非常に近いといえば解りやすいかもしれません。
※今後提供されていくXOOPS Cubeは標準モジュールを添付しない、いわゆるスッピン状態で提供される事がアナウンスされています。それに伴って外郭のXOOPSコミュニティでは、いくつかの推奨モジュールを含めたパッケージとしてのディストリビューションを提供する動きが始まっています。 モジュールには「うぇブログ」や「TinyD」などのコンテンツ型モジュールのほかに、システムの使い勝手を向上させたりセキュリティなどの為ののシステム用モジュール(「XOOPSProtector」や「MultiMenu?」など)、既にインストール済みのモジュールに追加機能を与える為の機能追加型モジュール(「どこでもコメント」「白扇」など)などがあります。殆どのモジュールがオープンソースなので、元のモジュールをさらに改造したものなど、同じ名称でも派生版が数多くあるのもXOOPSの特徴です。
2.XOOPSのデザイン構造
XOOPS本体は「テーマ」、モジュールは「テンプレート」でデザイン制御
前項でXOOPS本体とモジュールの関係を解説しましたが、XOOPSに置いてのデザイン構造もこれと同じような形態を持っています。XOOPS本体にあたる物が「テーマ」、モジュールにあたる物が「テンプレート」と呼ばれます。
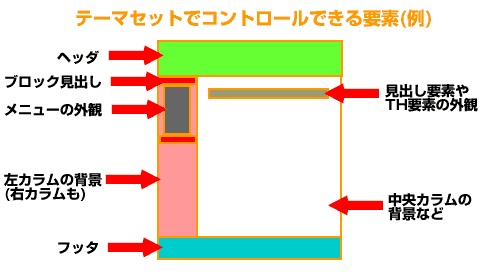
通常のHTMLサイトでは、ひとつのページに置けるデザイン構造は1枚のHTMLファイルに全て記載されている(外部CSSは除く)事が普通で、サイトを構築するには全体のページ数分のHTMLファイルを必要とすます。しかしXOOPSではたった1枚のHTMLファイルによって全ページの共通部分の見栄えがコントロールされています。この一枚のHTMLといくつかの補助的なHTML、CSSはひとつのフォルダ(ディレクトリ)に収められていて、それを「テーマセット」と呼びます。「テーマセット」でコントロールされる共通部分とは、ヘッダやフッタ、メニュー部のデザインのほかに、テーマ内のCSSで定義されるHxタグやclassセレクタが含まれます。(fig1_5)

「テーマセット」がサイト全ページの共通部分を受け持つのに対して、各々のコンテンツの見栄えやモジュールに依存しているボックスコンテンツ(例えばブログの「最新エントリー」などページのサイド部に置くブロック)をコントロールするのは各モジュールごとに存在するテンプレートの集合体で「テンプレートセット」と呼ばれます。
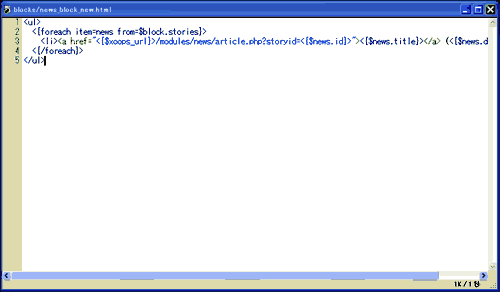
「テンプレートセット」は各モジュールごとに数枚~十数枚程度のHTML形式のファイルを持っています。このファイルの拡張子は.htmlですが、完全なHTMLではありません。DOCTYPEもheadもmetaも無いし何より<html>~</html>で囲まれていません。いきなり<table>や<p>などで始まったりしています。これはどういう事かといいますと、theme.htmlの該当部分に対してこのテンプレートが読み込まれた時に、ちょうど一枚のHTMLとして機能するようにしてあるのです。だから「テンプレート」のそれぞれのファイルはHTMLの一断片として捉えることができます。(fig1_6)※なお、テンプレートセットの修正・変更はXOOPS独特の手順がありますのでのでSection2以降を参照してください。

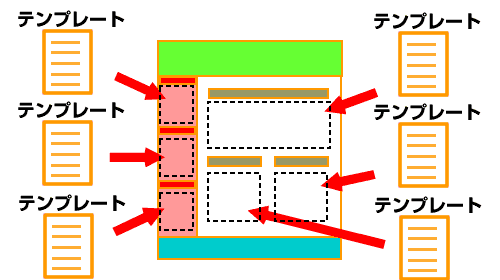
このように「テーマセット」と「テンプレートセット」はお互いに補完的な関係にあります。テーマセットで空欄となっている所にテンプレートが読み込まれ、そのテンプレートの中にデータベースからコンテンツ内容が読み込まれることにより、一枚のコンテンツの完成したページとしてブラウザ上に表示される仕組みになっているのです。(fig1_7)

また管理画面内のブロック管理では、モジュールに依存しない「カスタムブロック」を自由に追加する事が出来ます。これはトップページのウェルカムメッセージなど静的なブロックコンテンツに利用されますが、柔軟な使い方を考えることが出来れば極めて利用価値が高い仕組みです。 default テーマセットのtheme.htmlを開いていただければお分かりになると思いますが、基本的にテーブルレイアウト構造なので、一定以上のスキルがあればこれをどのように変えればどうなるかはすぐ理解していただけると思います。ところどころPHPスクリプトらしき物が入っていますが、そこに各モジュールブロックやシステムで定義された特定の文字列が読み込まれる事になっています。実際にはテーマセット内に5枚ある各ブロック用HTMLを介して読み込まれるのですが、各ブロック用HTML内のスクリプトを直接theme.htmlに書き込んでしまえばまったく同じように動作します(その場合各ブロック用HTMLは不要になるので、そのテーマディレクトリ内から削除してよい)。このマニュアルではそちらの方が構造を単純に出来るため、基本的にはその方法を対象として進めて行きます。
3.Smartyとデザイン
テーマ内にはプログラムのテンプレートも書かれている
前項でtheme.html内にある「PHPスクリプトらしき物」の事を少し書きましたが、これは「Smarty変数」と呼ばれるPHPのテンプレートシステムで組まれたプログラムコードです。そうです、要するにXOOPSはデザインもプログラムもテンプレートだらけで構成されているのです。この辺を理解していただければXOOPSの理解がずっとスムーズになる事と思います。(fig1_8)

XOOPSはPHPで動いているプログラム群ですが、その中においてSmarty変数を使う事によりXOOPS内で動いている色々なPHPプログラムをひとつひとつのパーツとしてデザイン内に取り込むことが出来ます。 例えば一番使用頻度の高いSmarty変数に<{$xoops_url}>というものがあります。これはすなわちそのXOOPSサイトのURLがそこに代入されます。動的なサイトでは使用画像へのパスを絶対パスで書かなければならないのですが、XOOPSの場合下のように書きます。
<img src="<{$xoops_url}>/themes/new/example.jpg" width="#" height="#" alt="" />
これにより例えばサイトが別ドメインに引っ越したとしても、各画像ファイルのパスを書き直さなくともちゃんと表示されます。上記はテーマディレクトリの中にテーマセットとして入れる画像の場合ですが、コンテンツ部などに使うテーマとは関係ない画像は通常第一階層の/imagesディレクトリに入れます。下記は/imagesディレクトリに入っているdot.gif(スペーサー用透明GIF)へのパスです。
<img src="<{$xoops_imageurl}>dot.gif" width="3" height="3" alt="" />
またtheme.htmlのtitleタグには次のPHPコードが入るようになっています。
<{$xoops_sitename}> - <{$xoops_pagetitle}>
通常ページのタイトルはコーディング時にいちいちtitleタグ内にページ別のタイトルを書かなければなりませんが、このSmarty変数を含んだPHPコードが入っていることにより、自動的に各ページで「サイト名-ページ名称」がウィンドウのタイトル欄に表示される事になっています。 また、次のようなPHPコードもあります。これはtheme.htmlにおいての左ブロックに対する記述です。(theme_blockleft.html内のスクリプトをtheme.htmlに書き写した場合の記述)
<{foreach item=block from=$xoops_lblocks}>
<div class="blockTitle"><{$block.title}></div>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
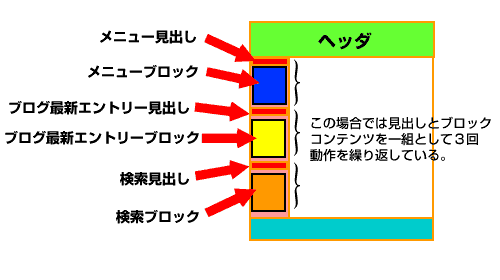
これはレフトブロックに指定されたモジュールコンテンツを$block.title(見出し)$block.content(ブロックコンテンツ)の順番で繰り返すと言う意味です。それぞれに.blockTitle、.blockContentのClassが効かせてあるのが解るでしょうか。例えば「メニュー」「ブログ最新エントリー」「検索ブロック」と管理画面で指定した場合、下記のような表示で自動的にコンテンツが挿入されます。(fig1_9)

以上のようにSmartyとは、時にはプログラムで指定されている「文字列」、また時には「コンテンツ自体」、そして場合によっては「実行プログラム」がその位置に代入されるPHPプログラムの分身です。XOOPSデザインをするウェブ制作者が、これらのSmarty変数を全て覚えておく必要はありません。作業上は実際にブラウザに表示させてみて、そのSmartyを含んだPHPコードが何を代入する為の物かをひとつひとつ確かめながら作っていけば良いのです(実際にはそのネーミングから大体何を指しているのか判るものです)。また、デザイン的には画像などと同じく、単なるパーツとして捉えていけば、見たことのないプログラム言語だからといって何も恐れることはありません。
4.XOOPSに向くデザイン向かないデザイン
自由度は高い!まずは「3カラム」「2カラム」から
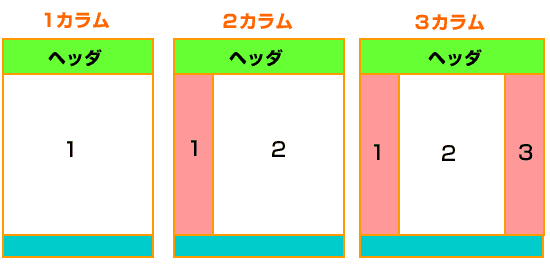
既存のXOOPSサイトをいくつか見てみると、dafaultテーマに準じた3カラムのレイアウトが多いことに気が付くと思います。CMSの標準スタイルと言うべき3カラムは、やはりXOOPSの利点を最大限に生かせるコミュニティサイトには最適でしょう。また、個人のXOOPSサイトなどは2カラムのサイトも多く存在します。3カラムから右カラムを取っただけなのでアレンジもしやすいと思います。右カラムにあったブロック用PHPコードは左カラムのPHPコードの下に移動させれば、ブロック管理で再設定しなくとも元々あった左ブロックの下に表示されるようになるので、テーマの切り替え時でも余計な修正を必要としません。1カラムデザインは少々工夫を必要とします。ブロックコンテンツをどのように表示させるかや、サブメニューの表示をどうするかなど、既存のXOOPSサイトでこの問題を解決している所を参考にするとヒントが見つかるでしょう。(fig1_10)

既存サイトでの採用例を見てもわかるようにXOOPSにおいて作りやすいのはこの「3カラム」「2カラム」のレイアウト形式です。もともとdefaultのtheme.htmlはテーブルレイアウトで3カラム用に作ってあるので、それほど大きな変更を加えなくとも実現が容易いでしょう。しかし、商用サイトを構築するためのウェブデザインではもっとデザイン性の高いレイアウトを求められる場合も多いと思います。
既存のHTMLのサイトにおいては、レイアウトテーブルを使えばほぼどんなデザインも可能です。1ページ毎のデザイン要素が1枚のHTML内で完結している為に、ページ毎にレイアウトを変えるといったことも至極容易い事です。対してXOOPSにおいてはこういったデザイン性の高いサイト構築は不可能なのでしょうか。筆者もXOOPSに関わるまでその疑念を持っていました。
結論から言うとどんなデザインでも可能であると考えます。ページレイアウトに関してはレイアウトテーブルを使えば自由なデザインが可能でしょう。その各セル内にPHPコードを入れていけば良いだけのことなのです。スライスした画像を各セルに当てはめる事により、無限のデザイン自由度が得られるのと同じで、画像とPHPコードを同列に扱えばよいのです。前項で言った「PHPコードをパーツとして考えるように」というのはそのような意味なのです。また最近ではアクセシビリティをキーワードに使用例が増えつつあるCSSレイアウトでも同様のことが言えます。divタグで囲んだPHPコードをCSSでコントロールする事により、レイアウトテーブルと同様の自由度が得られるでしょう。
筆者は基本的なスタンスとしてXOOPSに向かないデザインやサイトというものは殆どないと考えています。よくXOOPSは会員制サイト構築の引き合いに出される事が多いのですが、それはXOOPSのごく一面に過ぎません。
ログインブロックを表示させずに作る事も可能なので、万人が自由に利用できる一般的なサイトも当然視野に入れて良いでしょう。また、もしひとつでも利用したいと考えているモジュールがあったのなら、それだけのためにXOOPSサイトを構築する意義があるでしょう。
XOOPSは基本的なシステム上の縛りが大変ゆるく、それ故に柔軟に色々なデザインを受け付けてくれます。ためしにtheme.htmlにひとつもPHPコードを入れずに作ってみてください。themeディレクトリにある限りどんなデザインでもちゃんと表示されるでしょう。ただしモジュールがひとつも読み込めていないのではトップページから先には進めないですが・・・
5.XOOPSデザインの限界
テンプレートは切り替えできない。テンプレートが無い場合は大変
ここまでの項で、XOOPSデザインをする上では殆どデザイン上の制約は無いという事を書いてきましたが、逆説的にXOOPSに採用不可能なデザインというものはあるのでしょうか。個々のページデザインという意味では殆ど制約は無いと考えますが、ページやコンテンツの集合体であるサイト構築には制約が有る場合もあります。これはテンプレートシステムの限界、そしてオープンソースであるゆえの限界というものが存在します。
テーマセットも含めたXOOPS上でのデザイン(HTMLコード)は、テンプレートシステム(XOOPSで言うテンプレートではなく一般的な定義)で動作していることはこれまでに説明しました。これはDreamweaverで皆さんが使うTemplateやLibraryと考え方は同じです。基本的にひとつのXOOPSサイトではひとつのテーマセットしか表示する事は出来ません。テンプレートセットも同様です。(注:一般設定やテーマ選択ブロックで切り替える事により複数のテーマセットやテンプレートセットを管理することは出来ますが、一度に表示できるテーマやテンプレートはひとつだけです)この問題は「テーマチェンジャー」というサードパーティー製のモジュールによって解決することも出来ます。これによって使用モジュール毎に異なるテーマを使用することができるのですが、この便利なモジュールでも解決できない点があります。それはテンプレートセットの変更が出来ない事です。テーマセットはいくつでも使えるのですが、一度に利用できるテンプレートセットはひとつだけです。これによってテーマとテンプレートが互いに強い依存関係にあるようなデザインを「テーマチェンジャー」で切り替えて使う事は非常に困難です。「テーマチェンジャー」を使わなければならないような、複数のテーマを運用するようなサイトデザインでは、あらかじめひとつのテンプレートでも破綻が出ないようなデザインで作らなければなりません。 ※(06/03/10追記:GIJOE氏のtpls adminモジュールを使用することによりこの制約は無くなります。詳細はSec.4で。)
またテンプレートの修正ですが、XOOPSでテンプレート作成に関する統一的なガイドラインがまったく無いこともあって、モジュールやモジュール作者によって記述方はまちまちです。モジュールによっては独自のCSSや記述法(文字サイズをfontタグで記述している)などによって、テンプレートの大部分を書きなおさなければならない必要も発生します。さらに困った問題としては、モジュールによってはHTMLでのテンプレートが存在せず、デザイン要素をPHPプログラムに直書きしているものがあることです。こうなってしまってはまったくお手上げで、レイアウトやデザインを変更する事はデザイナーレベルでは不可能となる為、別の編集可能なモジュールを利用するしかないでしょう。こうしたモジュールはテンプレートマネージャーを見ればテンプレートが無いのでそれと確認できます。
より突っ込んだデザインをする為には、各モジュールに対して個別の修正を必要とします。場合によってはPHPプログラム自体に修正をしなければならない(これをHackという)こともあります。こういった場合に製作者にPHPプログラミングのスキルがあるなら別ですが、無い場合にはプログラマーの支援が必要不可欠となるでしょう。
また、XOOPSの美点の一つとしてモジュール製作者にコンタクトが取り易いと言うことも上げられます。モジュール製作者の多くは自サイトを持っていますので、行き詰った場合はそこで製作者に直接質問を投げかけるのもひとつの手段です。プログラムの書き換えが必要な場合は、デザイナーレベルでは限界があることも多いのは確かです。 また、PHPファイルの修正はバージョンアップ時に注意しなければなりません。文字列の置換えも含めて、PHPファイルを書き換えた場合はXOOPSのバージョンアップ、モジュールのバージョンアップ時には上書きされて元に戻ってしまう危険性があります。こうした場合に備えて、修正したPHPファイルと修正点を記録しておく為の備忘録を用意しておく事をお勧めします。
6.どういった受注をすれば良いか
通常のサイト以上に、クライアントの設備・知識を把握しよう
クライアント(発注者)からXOOPSサイト制作の打診があった場合、どのような受注、納品をすればよいのでしょうか。通常のサイト制作の場合はサイトファイル一式を渡して、クライアントサイドでサーバーにアップロードしてもらうか、サーバーのIDをお借りして制作サイドが初回アップロードを行うという場合もあるでしょう。場合によっては画像などの編集ソースもCD-Rなどに焼いて渡すといった事もあります。対してXOOPSサイトの場合は、少々特殊な納品形態になる事が多いと思います。これは最初の受注時にあらかじめクライアントとよく話し合った上で決めねばなりません。
先ず第一に、使用予定サーバーがXOOPSに対応しているかどうかは必ずチェックしておかなければなりません。いざ作ってみたもののインストールもできなかったではシャレにもなりません。特にPHP関係、SQL関係ではバージョンによって細かなトラブルも発生しているので、公式サイトで環境をチェックして完全に動作するのか、プログラマーの支援を仰いでXOOPSをサーバーに合わせてカスタマイズしなければならないかなどをよく見極める必要があります。
現時点(2.0.13a)での必要動作環境は次の通り
WWWサーバ:Apache(1.3.xx)を特にお薦めします データベース:MySQL3.23.xx(将来的にはPostgreSQL等にも対応予定) PHP:PHP4.0.3 以降 (4.1.1以降を推奨)
次にクライアントがXOOPSに対してどの程度の知識があるかを確かめねばなりません。独力でXOOPSのインストールが可能か、テーマやモジュールの組込みが可能か、テンプレートの差し換えは可能かなど、通常のサイト制作ではFTPなどはクライアントが権限を持って行う場合が多いですが、XOOPSの場合はクライアント(仕事を請け負っている制作会社や代理店も含めて)にXOOPSを扱うスキルが無ければWEB制作者が代行するしかありません。実はXOOPSのサイト構築をする上では管理者権限を持っていないと何かと不都合な事が多いのです。クライアントがサーバーのアクセス権を渡すのを嫌がる場合は無理ですが、XOOPSのインストールは別としても、サイト構築時には管理者権限を預かって全ての組込みをWEB制作者が行うことが最善のやりかたと考えます。
また、クライアント(発注者)がどこまでの範囲でXOOPSのカスタマイズを希望しているのかを確かめなければなりません。例えば既にXOOPSサイトが運用中で、テーマセットのみ作成する事を要求される場合もあるでしょう。
この場合は完成したテーマセットファイルのみを渡して、後は先方にやってもらう場合もありえます。加えてテンプレートセットの作成が入る場合もあるでしょう。この場合は管理者権限を使って実際に組み込みながら調整をしなければならない場合もあります。
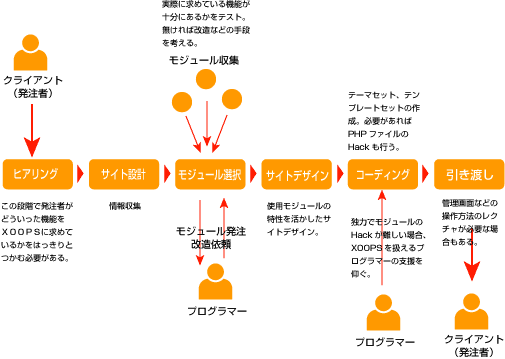
より手間がかかるのは、XOOPSサイトの新規立ち上げや、既存サイトをXOOPSに移行させるなどの仕事です。この場合は最初のヒアリング時にXOOPSでサイトを運用するに当たって、クライアントがどういった機能を要求しているかを見極めつつ、その要求を満たすようなモジュール選びも頭に入れておかなければなりません。また、クライアントが要求する機能が既存のモジュールに無い場合や、モジュールのカスタマイズが必要な場合など、プログラマーとの連携も視野に入れるべきです。即ちXOOPSのサイト構築を考える上ではWEB制作者がSEやプログラマー的な役割も(それは本来のそれらの業務に比べればずっと楽な訳ですが)ある程度こなさなければならないということです。(fig1_11)

理想を言えばXOOPSを扱いなれた一人のWEB制作者が中心となって、「XOOPS本体のインストール→モジュール選択→モジュールのHack→ ウェブデザイン→テーマ作成→テンプレート作成→本サイトに全てを組み込み運用開始」までを一貫して行うのが一番トラブルの少ない最善の方法だと考えます。最近のウェブ制作プロジェクトではデザイナー、コーダー(HTMLオーサー)、SE、プログラマーなどが各パートごとに分業制で仕事を進める場合が多いですが、XOOPSの場合は一人の責任制作者が全てにおいて中心的に関わった方がスムーズに進行しやすいと考えます。他のパートの人間にXOOPSのスキルがあまり無ければなおさらです。
7.作業環境について
「仮想環境:Xaio(macはMAMP)」+「ツール:Dreamweavermx2004」がオススメ
もし制作者がクライアントから本番用サーバに対しての管理者権限を得られたとして、モジュール組込みから公開直前までの全権を委任されたとしても、いきなり本番用サーバにあるXOOPSを直接カスタマイズするのは非効率であるし、場合によっては大変危険です。
通常のサイト作成でも作ったばかりのHTMLファイルをいきなり本番用サーバに上げて確認をする事は無いでしょう。多くの人はDreamweaverでF12キーを叩き、ローカルでブラウザを起動させて逐一チェックをしながら調整する筈です。XOOPSの場合でもちょっとだけ変更したファイルを、その都度FTPしてサーバ上で確認するのは作業が煩雑になるだけではなく、場合によっては間違った記述などでエラーになったりします。最悪の場合はデータベースが破損したり、サーバを止めてしまったりする場合もありえます。独立した自社サーバであれば笑って済ませる場合もあるかもしれませんが、それがホスティングサーバや別ディレクトリで既に運用中のサイトがある場合などは、信用問題だけではなく補償問題に発展しかねない場合もあります。そういったことも踏まえてローカル環境を整備し、完全に動作する事を確認した上で本番用サーバに上げるといった方法がトラブルを未然に防ぐ最善のやり方です。
使用PCがWinであるならばXaioという便利なバーチャルサーバ環境がOCEAN-NET(http://hello.oceannet.jp/ )で配布されているので使用して下さい。これはXOOPSがインストール済みのバーチャルサーバ環境をそのままアプリケーション形式で動かせるという優れもので、もちろんPHPやMySQLも入っているので、ほぼ完全な本番サーバ環境を再現できます。(Trackbackの発信は出来るが受信は出来ません。SendMail?が無い為にメールフォームが使えないなど、一部モジュール機能に制限があります。) また、XSASというWin用のXOOPS組み込み済みサーバ環境も配布されています。Xaioと利用方法は似ていますが、イントラネット向けに仕立てられていますので、LAN内の他のPCからもアクセスできるという利点があります。(http://xoops.smej.com/ ) Macの場合はMAMP(Mac Apache MySQL PHP)を利用して自分でXOOPSをインストールするという方法がありますし、小規模LANを組んでいる場合はネットワーク内にLinuxやBSDを使って非公開サーバを作るという手もあります。これはデザイナーレベルでは荷が重いかもしれませんが、ローカル環境においてもWin・Mac双方を使って本番環境に近い形で見え方を確かめられる利点があります。
職業としてWEB制作に携わっている方であれば、Dreamweaver(Go Liveという方もいるでしょうが筆者はDreamweaverしか使用経験が無いのでご容赦願います)やPhotoshop、イラレやFireworksなどのアプリケーション環境は充実しているものと思います。実際の作業もDreamweaverを中心に行う事になるのですが、Xaioの利用を前提とするとローカルルートフォルダをC://seaver/htdocs に設定しておけば、Dreamweaverで編集したものがダイレクトにバーチャルサーバに反映されるので、甚だ都合が良いです。Dreamweaverを使用する場合は、ファイルを開くまえに「環境設定」で「エンコーディング初期設定」を「EUC-JP」にしておかなければなりません
Dreamweaverは1バイト圏で開発されているソフトの為か、この辺の使い勝手が良くなく、一度Shift-JISで開いてしまったファイルをEUC-JPで保存する事がなかなか困難です。このエンコーディングを変更してしまうと文字化けが発生してしまうので、補助的にエンコーディングを指定して保存できるようなエディター(TeraPad?やサクラエディターなど)を併用するのが良いと思います。また、Dreamweaverはパーミッションの変更が出来ないので(エクステンションは存在します)、本番サーバへのアップ時のためにFFFTPなども必要です。
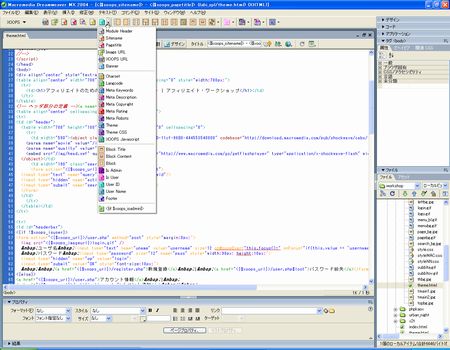
また、Dreamweaverを利用する場合には便利なエクステンションが存在します。「My Xoops Extentions MX2004」(fig1_12)という、XOOPSのtheme.htmlやテンプレートをHTMLエディターを使う様に編集できるエクステンションです。よく使われるSmartyタグはあらかじめ登録されていて、メニューから選択して挿入できるのでスペルミス(PHPに詳しくないデザイナーレベルでは一番厄介な問題です)をあまり気にせずにSmartyを扱う事が出来ます。 MY XOOPS: http://www.myxoops.com/

コラム:ウェブ(W3C)標準化CSSレイアウトについて 昨今のウェブ・デザイン業界ではウェブ標準化が話題に上る事が多くなってきました。その是非をここで論じる気は毛頭ありませんが、現実問題としてよっぽど先進的なデザイン事務所でなければ、また公共機関のサイトでアクセシビリティ(特に視覚障害者向けの)を重視するような仕事でなければ、完全なウェブ標準を要求される事はまだ少ないだろうと思います。
しかし、今後のウェブデザインを考える上で、ウェブ標準化は避けては通れない問題と考えます。XOOPSでも十分にW3C標準のCSSレイアウトでサイト構築する事は出来ます。本文内で書いているように、ウェブデザイン部分に関しては殆ど決まりらしい決まりが無く、重要なのはSmartyを使ったPHPコードの位置決めだけなので、テーブルタグを全てCSSに置き換えることにはまったく問題はありません。
しかし、現時点(2.0.13a-JP)のXOOPSのテーマはテーブルレイアウトで作られている点、サードパーティ製のモジュール内のテンプレートも含めて殆どがテーブルレイアウトである点を考えると、その全てのソースを書き直し、しかもクロスブラウザを考慮するとなると大変手間のかかる作業になるでしょう。モジュールによってはfontやcenterタグなど、現在では禁止タグに等しい物も含まれている可能性さえあるのです。
今後のXOOPSを考えると、近い将来はテーブルレイアウトとCSSレイアウトの2種類のdefaultテーマを添付する事が望ましいと考えますし、またそのための試みもホダ塾を含めて既に始まっているようです。モジュールでの問題があるので、完全なウェブ標準化は難しいかもしれませんが、問題なのはW3Cチェックで良い点を取る事が目的なのではなく、ユーザビリティやアクセシビリティに配慮したサイトを作るということが本来の目的なのですから、そこを見失ってはなりません。また、その目的なら現時点のXOOPSでも十分な対応が取れるだろうと考えます。