basic5を3カラム対応に改造する
どうしたら良いのかな?
では、どうするのが良いのでしょうか?
ヒントは、theme_centercolumn.htmlにある中央左右ブロックのID指定されたDIVにあります。
そこでは、中央左右ブロックの個別のブロックにIDが指定されている訳ではなく、中央左ブロックが入るための枠(中央左のDIV ID:CenterLColumn)と中央右ブロックが入るための枠(中央右のDIV ID:CenterRColumn)を設けて、その中で左ブロックと右ブロックが展開されるようにして、それぞれ中央左右のDIVの幅を49パーセントとして、フロートで左右に表示する設定としていることで、中央ブロックの中で半分ずつの幅で表示するようになっているのです。
これと同じことを、中央ブロックと左ブロックに指定してあげると良いのではないでしょうか?
でも、ブロックひとつひとつにIDやクラスを指定してフロート指定するのは、どうなんでしょ?
(IDについてはユニーク、つまり唯一無二としなければならないので、何個もあるブロックに設定するのはおかしいので、もし使うとしてもクラスしか利用できないのですが・・・)

この場合、中央に表示されるブロックを包む「中央カラム(center-column)」と左ブロックを包む「左カラム(left-column)」を作ってあげて、表示幅とフロートの指定を行う作業が必要となりますね。(このような、ブロックを包む要素のことをラッパーと言ったりします。)
ヒントは、theme_centercolumn.htmlにある中央左右ブロックのID指定されたDIVにあります。
そこでは、中央左右ブロックの個別のブロックにIDが指定されている訳ではなく、中央左ブロックが入るための枠(中央左のDIV ID:CenterLColumn)と中央右ブロックが入るための枠(中央右のDIV ID:CenterRColumn)を設けて、その中で左ブロックと右ブロックが展開されるようにして、それぞれ中央左右のDIVの幅を49パーセントとして、フロートで左右に表示する設定としていることで、中央ブロックの中で半分ずつの幅で表示するようになっているのです。
これと同じことを、中央ブロックと左ブロックに指定してあげると良いのではないでしょうか?
でも、ブロックひとつひとつにIDやクラスを指定してフロート指定するのは、どうなんでしょ?
(IDについてはユニーク、つまり唯一無二としなければならないので、何個もあるブロックに設定するのはおかしいので、もし使うとしてもクラスしか利用できないのですが・・・)

この場合、中央に表示されるブロックを包む「中央カラム(center-column)」と左ブロックを包む「左カラム(left-column)」を作ってあげて、表示幅とフロートの指定を行う作業が必要となりますね。(このような、ブロックを包む要素のことをラッパーと言ったりします。)
構造を理解して記述を加えてみる
ということで、サクッと作業。
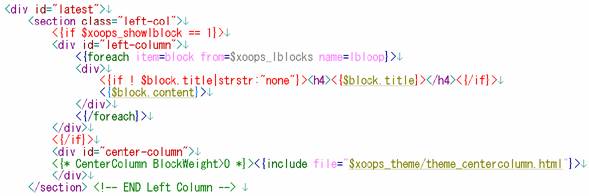
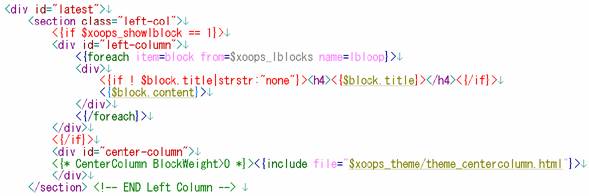
左ブロックを包む <div id="left-column">(左カラム)と中央ブロックを包む <div id="center-column">(中央カラム)を追記してみました。ここでは、それぞれ1個ずつしか出現しないのでクラスではなくIDとしています。
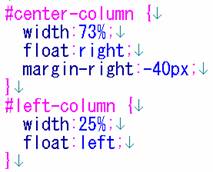
そして、次はCSSの追加。

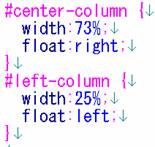
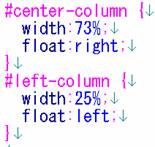
センターを73%幅、左を25%幅にしてみました。 (ここでのコツは、両方を足して100%にしないことです。marginとかpaddingのことを考えないと表示崩れなどもでますし、ね。)
ブラウザをリロードしてみると、こんな感じになりました。(先に、altsysでキャッシュもクリアした方が良いかも。)

なんとか3カラムになったようですけど、ちょっと中央カラムが左に寄って見えますよね~???
左ブロックを包む <div id="left-column">(左カラム)と中央ブロックを包む <div id="center-column">(中央カラム)を追記してみました。ここでは、それぞれ1個ずつしか出現しないのでクラスではなくIDとしています。
そして、次はCSSの追加。

センターを73%幅、左を25%幅にしてみました。 (ここでのコツは、両方を足して100%にしないことです。marginとかpaddingのことを考えないと表示崩れなどもでますし、ね。)
ブラウザをリロードしてみると、こんな感じになりました。(先に、altsysでキャッシュもクリアした方が良いかも。)

なんとか3カラムになったようですけど、ちょっと中央カラムが左に寄って見えますよね~???
CSSを調整してみる
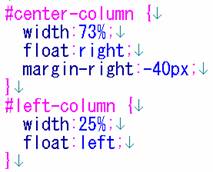
では、CSSをゴニョゴニョ・・・

中央カラムの右側にマイナスマージンを設定してみました。
再びブラウザをリロード・・・

これでなんとか見栄えが整ったような気がしますね。
OK! 出来上がった~!? いえいえ、まだまだ。。。

中央カラムの右側にマイナスマージンを設定してみました。
再びブラウザをリロード・・・

これでなんとか見栄えが整ったような気がしますね。
OK! 出来上がった~!? いえいえ、まだまだ。。。