プロWEB制作者向けXOOPS基礎実習
Section4:デザインコンシャスな商用サイトを作る
(実践編-3:テンプレートの編集)
テーマセットを変えれば、XOOPSのデザインは一新されます。しかし、そうなると却って細部に対して不満が出てきて、各モジュール内のレイアウト やデザインを変えたくなるでしょう。そのためにはモジュールやシステムにあるテンプレートファイルに対して修正をしなければなりません。それぞれのテンプ レートファイルはHTML形式なので、HTMLを理解している人間にとっては容易に修正ができるはずです。
しかし、それぞれのモジュールやシステムが持つテンプレートファイルは、コンテンツエリア用やブロック用など少なくとも数十枚ありますから(当然多 くのモジュールを入れると増えます)、その手間はかなりのものです。実際のところ、XOOPSのサイト構築費が多くのクライアントが思っているほど安くな いのは、プログラム部分とともにこうした理由でもあります。
1 新しいテンプレートを適用させるには
テーマよりも複雑な手順が必要
XOOPS (Cube)の公式サイトをウォッチしていると、月に数度はテンプレートの更新に対する質問があります。やり方が解らない。また、テンプレートファイルを修正した筈なのに適用されない。どうしたら良いのか。と毎度同じ質問と回答が繰り返されます。
公式サイトの住人たちも、相も変わらず過去ログを読まないこうした人たちの質問にはウンザリしている人が多いでしょうから、冷たくあしらわれる場合もあるかもしれません。
これらは何度も過去に登場していて、しかも XOOPS本には必ず書いてあることですから、これを読んでいる皆さんは、是非ともこんなことで公式には書き込まないようにお願いします。
さて、新しいテンプレートを作る前に必ず行う「儀式」があります。
■ テンプレートの複製・登録
まず最初にデフォルトテンプレートを「複製」しなければなりません。
基本的にデフォルトのテンプレートは変更を加えることがやりにくいようになって います(できない訳ではありません)。これはテンプレート修正時に誤った変更をソースコードに加えてしまった場合など、もしXOOPSが正常に動かなく なってしまった時に、管理画面でテンプレートをデフォルトに戻すことにより、正常な状態に一時的に戻せる為だといわれています。
※2006/02/11補記:GIJOE氏が新たに作ったテンプ レート管理用モジュール、「tpls admin」の登場によって、デフォルトテンプレートを容易に書き換え可能になりました。また、テンプレート編集管理機能も強力で、今までのXOOPSの テンプレートの扱いがまったく変わりました(おかげで私もこの章を書くのに苦労しています)。当マニュアルでは従来のテンプレート管理法を元に話を進め、 tpls adminについては後ほど追記して行きたいと思っております。
テンプレートの複製方法は、
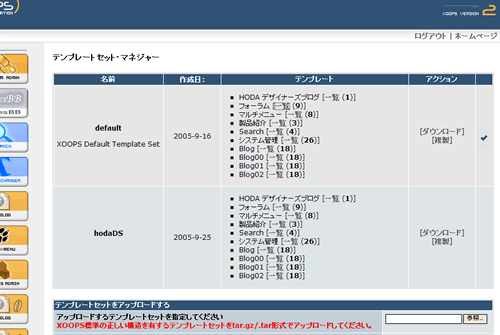
- 管理画面の「システム管理」>「テンプレートマネージャー」と進んでください。
-
デフォルトのテンプレートの右にある「複製」 をクリックします。

- 新しいテンプレートセット名を入力して「送信」ボタンを押してください。
-
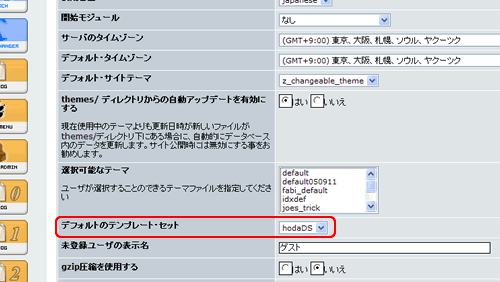
新しいテンプレートセットができているのを確認して、「システム管理」>「一般設定」に行きます。
 新しいテンプレートセットができている
新しいテンプレートセットができている -
「デフォルトのテンプレートセット」で新しいテンプレートを選択、「送信」を押して適用させます。

- 再度「テンプレートマネージャー」に戻って、右のチェックマークが新しいテンプレートセットに移動していれば準備完了です。
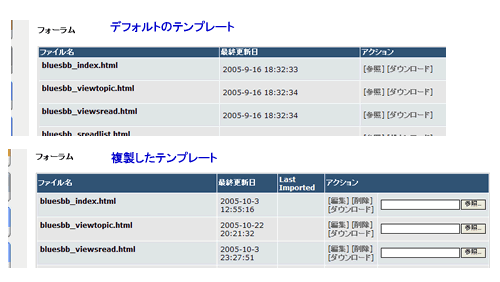
ここでデフォルトと新しい方を開けて見比べて欲しいのですが、各モジュール名の右にある「一覧」を押してください。
デフォルトの方の各テンプレートの右側には 「参照」と「ダウンロード」しかありません。どちらもここから変更を加えることはできません。
対して新しい方のテンプレートの右側には 「編集」「削除」「ダウンロード」そして「参照」ボタンがあります。テンプレートの編集にはここからいろいろなことが行えます。そしてテンプレートを変更するにはいくつかの方法があります。

■ 直接編集する
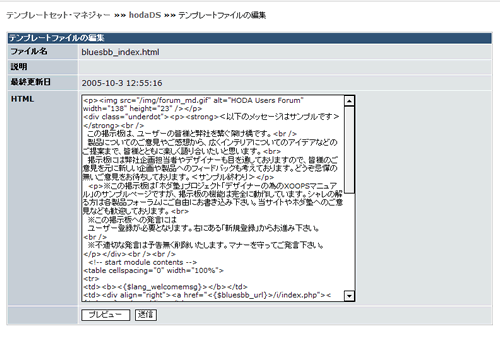
「テンプレートマネージャー」から修正を加えたいモジュールのテンプレートを選択し て、「編集」を押します。編集フォームが開きますので、これを直接編集します。編集が終わったら送信ボタンを押して適用されているかを確認します。(多く の場合XOOPSで「プレビュー」ボタンはあまり役に立ちません)
お手軽で簡単な方法ですが、大掛かりにテンプレートを編集するには向きません。フォームの中のHTMLを編集するなんてぞっとします。但しちょっとした微調整、文言の編集などには十分役に立ちます。

■ダウンロードしたテンプレートファイルに編集を加えた後テンプレートマネージャーでアップロードする。
安全で一般的な方法です。
「テンプレートマネージャー」で修正を加えたいテンプレートをダウンロードします。(Xaioなどでローカルに作ったXOOPSか らでもダウンロードできます)
そのファイルをDreamweaverやエディターなどで編集を加えた後、同じテンプレートリストの右にある「参照」ボタン を押して、ローカルにある編集を加えたテンプレートを選択し、リストの一番下にある「アップロード」ボタンを押します。
この画面でダウンロードは ひとつずつしかできませんが、アップロードは複数できます。全てのテンプレートをダウンロードしておきたい場合は、テンプレートマネージャーの最初の画面 にもどり、テンプレートセット右のダウンロードボタンを押すと.tar.gz圧縮されたテンプレートセット全てが手に入ります。
この方法の利点は落ち着いてゆっくり編集が行えることと、Dreamweaverなどの優れた編集ツールを使ってHTMLを扱えることです。失敗が少なく、テーブル構造などを理解しながら編集ができます。そしてアップロードも多くの場合すぐに反映できます。

■ローカルにあるモジュールディレクトリのテンプレートファイルに編集を加えた後FTPでアップロードする。
これは既にサーバ上にXOOPSが上がっている場合によく行われる事ですが、ローカルにおいてもアップロードがないだけで、同じ方法で適用できます。まずローカル環境のXOOPSのモジュールディレクトリ内にあるテンプレートファイルに対してDreamweaverなどで修正をします。(多くのモ ジュールでは/modules/モジュール名/templates内にテンプレートが入っています)
出来上がったテンプレートはFTPでまとめて サーバ上の該当ディレクトリにアップします。(ローカル環境の場合は、Xaioなどの中に入っているファイルを編集するのですからそのままです。なお、 アップロードする場合は必要以外のファイルを誤ってアップロードしないように気をつけてください。それによるトラブルも多いですので。)
ファイルが正常にあがったのを確認したら、「システム管理」>「モジュール管理」で該当モジュール右にある「アップデート」アイコンをクリックします。正常にアップデートが終われば適用されているはずです。
こ の方法の利点は、Dreamweaverなどを利用できることに加えて、一括して大量のテンプレートファイルを処理できることです。特に本番サーバ上に編集の終わったテンプレートセットを適用させる場合などに便利です。欠点はFTPのミスによるトラブルが多い点、誤ってサイトファイル全てをアップロードし てしまった(他に別個に加えている変更がデフォルトに戻ったりします)り、mainfile.phpごと上書きしてしまい、サイトが停止してしまったりす る事例をよく聞きます。また、この方法で行うと、キャッシュの関係でなかなか新しいテンプレートが適用されず、/templates_cディレクトリ内の キャッシュファイルを一度クリアする必要がある場合もあります。
他にもいくつか方法はあるのですが、それはもっとXOOPSに慣れてからにしましょう。上記の三つの方法を臨機応変に使い分けることで、十分目的は達せられます。
2 ブロックテンプレートを編集する
HTMLとCSSを読み取る。
テンプレートもHTMLとCSSで書かれていますので、ソースを見て読み取れば(該当のスタイルも含めて)編集は容易です。
テンプレートにはブロック用テンプレートと、コンテンツ部用テンプレートの二種類があります。(fig4-7)

先ず、小ぶりで扱いがブロック用テンプレートの方から話をしましょう。
■ブロックタイトルを画像にする。(テーマセットでの話の続き)
商用サイトでは見栄えを良くするために、見出しをテキストではなく画像にするということが良くあります。そのために前章で、theme.htmlにブロックタイトルを非表示にする仕掛けをしました。当然「none」の付いたブロックはタイトルが非表示になります。
さて、その画像はどこに配置すれば良いかというと、ブロックテンプレート内に埋め込んでしまいます。
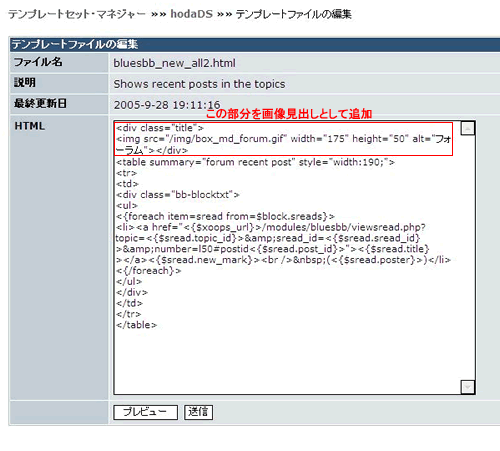
次の画像はテンプレートマネージャーにおける、bluesbbの新着トピック用のブロックテンプレートの編集画面です。(bluesbb_new_all2.html)

一番最初にブロックタイトル画像が記述されています。前にも言ったように、私は画像を全て第一階層の/imgディレクトリに格納していますので、そこからの絶対パスにしてあります。
この手法はモジュールブロックだけでなく、カスタムブロックや、コンテンツテンプレートにおいても同様です。

※当然ながらテーマ改造やテンプレート編集などをせずに、CSS的にposition:absolute等でタイトルテキストを表示圏外にし、背景にブ ロックタイトル画像を敷くと言うことも可能ですが、私はもっぱら自由度やブラウザ表示の確実性などの点で上記の泥臭い方法を使うことが多いです。
■メニューをいじくる
XOOPSの見栄えを考えた時に、最初に何とかしたいと思うのはメニューブロックではないでしょうか。あのきっちりテーブルセルで仕切られたメ ニューを見ると、「ああ、XOOPSなのね」とすぐ分かってしまいますし、多くのXOOPSサイトの画一的な部分なので、腕に覚えのあるデザイナーは真っ 先にそこに目が向くのではないでしょうか。
このメニュー部分もブロックテンプレートになっていますので、容易に編集できます。CSSだけで何とかする手もありますが、その部分のソース自体を編集してしまうことで、まったく異なる見栄えにすることもできます。
テンプレートセットの「システム管理」内にあるsystem_block_user.htmlがユーザーメニュー、 system_block_mainmenu.htmlがメインメニューのテンプレートです。defaultテンプレートセットの system_block_mainmenu.htmlのソースを見てみましょう。
<table cellspacing="0">
<tr>
<td id="mainmenu">
<a class="menuTop" href="<{$xoops_url}>/"><{$block.lang_home}></a>
<!-- start module menu loop -->
<{foreach item=module from=$block.modules}>
<a class="menuMain" href="<{$xoops_url}>/modules/<{$module.directory}>/"><{$module.name}></a>
<{foreach item=sublink from=$module.sublinks}>
<a class="menuSub" href="<{$sublink.url}>"><{$sublink.name}></a>
<{/foreach}>
<{/foreach}>
<!-- end module menu loop -->
</td>
</tr>
</table>
とても簡単に書かれているのが分かると思います。要点は(1)テーブルで書かれていること、(2)一番上のセルが「ホーム」に固定されていること、(3)2番目以降が前章で説明したforeach文で繰り返しになっていることです。
先ず、テーブルで書かれていることが気に入らない方は、divやliやpで書くことも可能です。何度も言っているように「Smarty変数」を「どうやって配置すれば良いか」と言う考え方で、たまたまデフォルトがテーブルレイアウトだっただけです。
<a class="menuTop" href="<{$xoops_url}>/"><{$block.lang_home}></a>(ホームボタン)
と
<{foreach item=module from=$block.modules}>
<a class="menuMain" href="<{$xoops_url}>/modules/<{$module.directory}>/"><{$module.name}></a>
<{foreach item=sublink from=$module.sublinks}>
<a class="menuSub" href="<{$sublink.url}>"><{$sublink.name}></a>
<{/foreach}>
<{/foreach}>
だけが必要なパーツで、後は飾りのようなものです。
もし、テーマデザインの方向性により、ブロック的な考え方を必要としないならば、これをtheme.htmlに直書きすることも可能です。
また、Smarty変数の名称を見ると、主メニューとサブメニューの記述が分かると思います。場合によってはこのサブメニューの部分を切り取って、 主メニューしか表示させないようにしたり、逆にサブメニューの表示のみにすることもできます。その場合は「マルチメニューモジュール」を使ったり、コンテ ンツ内にページリンクを置いたりして、ページ遷移を補完させるといいでしょう。
制作例サイト:http://study.hodajuku.org の「製品紹介ページ」右にある「サブメニュー」と言うのは、実はこのメインメニューのテンプレートをサブメニューの部分だけにしたものです。
3 コンテンツのテンプレートを編集する
最初にどう変更するかの計画を立ててから
コンテンツ部のテンプレートは、ブロック用テンプレートに比べてかなり複雑にできています。モジュールによってはデザイナーが手を入れることを拒む ように、複雑なSmartyやPHPコードが絡み合っているものもあります。行き当たりばったりに修正を加えていくと、正常に表示をしなくなったり、 XOOPS自体が停止してしまったりしかねません。
先ず最初に、どういったデザインにしたいのか、何を削除するかなど、設計をしてから作業に取り掛かりましょう。そして、修正を加える前にモジュール が正常に作動するかを必ず確かめ、標準状態でのブラウザ表示とそのテンプレートとを見比べながら、どの部分がどういった役割をしているかを掴んでおきま しょう。また、標準状態のテンプレートも必ず保存しておきましょう。これらのことは、カスタマイズ中にトラブルが起こった場合の問題を切り分ける為に重要 です。
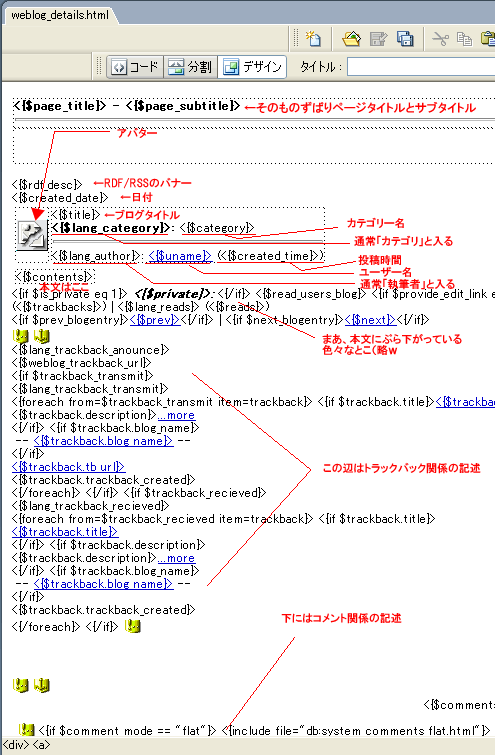
下はうぇブログ1.41のweblog_details.htmlを配置が分かりやすい様にDreamweaverのデザインビューで見たところで す。実際の編集はコードビューで行なってください。上部のテーブルセルで区切られている部分にタイトルや日付、本文などが集中していますので、比較的何が どこにあるか分かり易いと思います。下にPHPコードが続いている部分はトラックバックやコメント用のソースコードですが、こちらはずっと複雑にできてい ますので、眺めてみて理解できない方は手をつけないほうが無難です。

これを見れば、何をどう動かしたいかが決まっていさえすれば、並べ替えや自由なレイアウトが可能だとお分かりでしょう。ひとつ注意点は、テンプレー ト部では他のモジュールと共通で利用しているCSSセレクタがあります。(代表的なのは.outer .head .even .oddなどでしょう)これらのセレクタをモジュール別に変更したい場合の為に前章でtheme.htmlのコンテンツ部に打ったid="< {$xoops_dirname}>"が効いてくるのです。CSSで#weblog.outer等とすればウェブログだけその部分を変更することが できます。
4 テンプレートが無いモジュールでの修正
諦めるのも一手
特に2.0に標準添付されているモジュールにはテンプレートが無く、HTML部分がPHPファイルに直書きされているものも多いです。PHPコード を探って該当部分を書き換えられるスキルがあれば問題ありませんが、通常多少の文章を付け足すくらいのことしかできないと考えてください。こういった場合 は諦めてテンプレートのある別のモジュールを利用した方がずっと簡単です。
5 XOOPS2.0系列デザインのファイナルウェポン!tpls admin
これを使えばXOOPSテンプレート修正の煩雑さが解決。しかしもろ刃の剣でもある。
GIJOE氏の新作ユーティリティ系モジュールです。tpls admin(テンプレーツ・アドミン)の名の通り、標準のテンプレートマネージャーの欠点を補いつつテンプレートを管理するモジュールです。
ホダ塾内で「XOOPSのテンプレート修正の面倒臭さは何とかならないか」という話題になったときに、GIJOE氏が「それなら」と作ってしまったモジュー ルです。元々の原案は氏の心中にあったようですが、とにかくこれを使うと今までのテンプレート修正の煩雑さが嘘のようです。
先ず「複製をして」「一般設定で新しいテンプレート設定に変更して」「アップロードして」なんて手順を踏まなくとも、いきなりデフォルト・テンプ レートに修正を加えられます!そしてデザイナーにとっての画期的で最大のメリットは、モジュールごとに対応させるテンプレートセットを変えることができる ことです。これによって今まで制約があったデザイン部分にも対応が可能で、いくつもテンプレートを入れ替えしながら(しかもいちいちデータベースに読み込 ませなければならない)修正しなくとも簡単に複数のテンプレートを比べることができます。
blocksadminもそうでしたが、こちらも実に画期的なモジュールです。しかし、特に初心者には注意が必要です。XOOPSには調子が悪く なった時の最後のバックアップとして、defaultテーマやdefaultテンプレートがあまり手を付けにくい形で存在しているのです。それを真っ先に いじってしまうのですから、もしテンプレート修正が原因でシステムの具合がおかしくなった時に、戻せるべきテンプレートが無いことになってしまいます。
慣れてしまうと、それでも如何様にも戻せるのですが、初心者のうち、特にテンプレートの扱いにまだ慣れていないうちは、しっかりと基本的なテンプレートの扱い方を学んだ方が良いと思います。