XCLのデザイン変更
最初の一歩
 さて、XOOPS Cube Legacy(XCL)のディストリビューション pack2011 をインストールしたのは良いけど、デザインが好みじゃないってこともあるでしょう。
さて、XOOPS Cube Legacy(XCL)のディストリビューション pack2011 をインストールしたのは良いけど、デザインが好みじゃないってこともあるでしょう。
そんなときは、サクッとデザインを変えてみましょう。
今表示されているデザインから違うものに変えるのは、ものの1分もあれば出来てしまいます。あ、もちろん管理者でないと無理ですけど・・・
デザインの変更方法
では、ログインして管理画面に移りましょう。「互換モジュール」の「全般設定」を表示してください。

「デフォルト・サイトテーマ」という項目がありますね?
ここでは、pack2011_defaultというテーマが選択されています。
どんな画面サイズでも適切な大きさで表示されるResponsive Web Design(レスポンシブ・ウェブデザイン)のテーマで、jQueryを使ってヘッダー画像をギャラリー表示するなど、とても素敵なテーマですね。
これがお気に入りなら・・・そのまま使っていただければと思いますが・・・
もし変更するなら、この画面でサクッと変更できます。
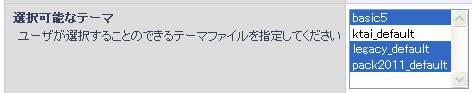
右側のプルダウンから、違うテーマを選択してみます。ここでは、拙作basic5を選ぶことにしましょう。(自分が作ったテーマを選ぶのも、なんだかなぁ~ ですけど・・・)

選択したら、下部の「送信」ボタンを押してください。

サイトに戻って、ページを見てみましょう。
はい。デザインが変わりましたね。

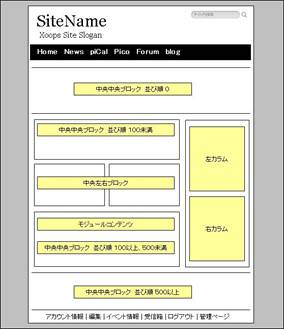
 ちなみにテーマ 「basic5」 の場合、一見、普通の2カラム表示に見えますが、実はちょっと凝った表示ロジックとなっています。
ちなみにテーマ 「basic5」 の場合、一見、普通の2カラム表示に見えますが、実はちょっと凝った表示ロジックとなっています。
今回、テーマ選択で 「basic5」 を選ぶと、表示が変わった感じになったかもしれません。そう、右カラムが下に落ちて中央カラムが横一杯に表示される・・・カラム落ちのような感じに。
でも、これは実は正常な表示なんです。
というのも、「basic5」 では、左図のとおり、中央カラム(中央中央ブロック)の表示順を 0 (ゼロ)にすると、メニュー下に横一杯の幅で表示するように指定されているんですね。
ですから、表示を通常の2カラム表示にするなら、中央中央ブロックの表示順を1とか2などにしてみてください。
逆に言うと、中央中央ブロックの表示順を 0 にすると上部の横一杯に表示されるので、サイトの概要説明などを記載するスペースとして利用するのも良いでしょう。
さらに、中央中央ブロックの表示順を500以上にすると、フッターの直ぐ上の部分、要はコンテンツの一番下の部分に横一杯に表示されるようになっています。これは、サイトの細々した説明とかリンクなどを記載すると良いでしょうね。
あと、「basic5」 では、メインメニュー項目を自動的に引用してきて、ヘッダーに表示するようになっていますので、右カラムにメインメニューを表示しなくても運用が可能です。詳しくは、下記リンク先をご覧ください。
http://xoops123.com/modules/d3downloads/index.php?page=singlefile&cid=5&lid=36
デザインの変更方法 その2
先ほどは、管理画面の全般設定にて利用するテーマの選択を行いましたが、XCLの場合、実はもうひとつ変更方法があります。
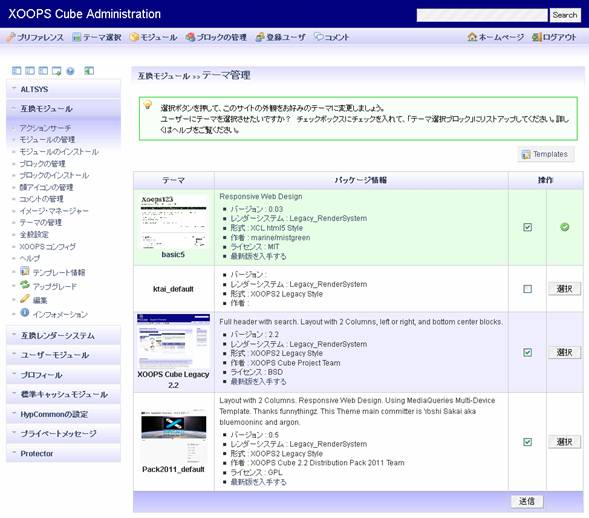
全般設定での変更は、テーマの名前しか分からないので、変更するテーマの雰囲気がつかめなかったりします。そこで、管理画面の「互換モジュール」から「テーマの管理」を選んでください。

これを見ると、テーマのスクリーンショットなども見ることができるので、感覚的にテーマを選択することができると思います。

操作欄の左側にチェックが入っているものが、「全般設定」でいうところの、選択可能なテーマで選択されているものに当たります。(つまり、どちらかを変更すると、いずれも同じ設定になります。)

さて、テーマ管理に戻ると・・・操作欄の右側に注目! basic5の場合、 というマークになっていますね。これは、現在、デフォルトテーマになっていますよ、ということです。
というマークになっていますね。これは、現在、デフォルトテーマになっていますよ、ということです。
 そして、他のテーマについては、
そして、他のテーマについては、 というボタンになっています。
というボタンになっています。
このボタンを押すと、デフォルトテーマとして選択するということになります。
そして、他の設定と同じく「送信」ボタンを押すと確定します。
はい。これも簡単に操作できましたね。
デザインの変更方法 その3
ちょっと難しそうな気がするかも知れませんが、やってみると案外簡単です。
下記リンク先に記事をまとめてますので、まずはご覧ください。
今日からあなたもテーマ職人 http://xoops123.com/modules/pico/index.php?content_id=24