XCLのデザイン変更
テーマを追加しよう! 次の1歩
 「pack2011って、4つしかテーマがないじゃないの!?」
「pack2011って、4つしかテーマがないじゃないの!?」
すいません。(って、私が謝る話でもないけど・・・)pack2011は、出来るだけシンプルな状態で、少ないファイルをアップロードしてサイト構築できるようにと考えられているので、テーマファイルは基本的なものだけをパックして軽くしているのです。
でも、ご安心ください。
実は、pack2011の圧縮ファイルを解凍して出来上がったフォルダextrasに、追加のテーマを入れています。
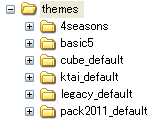
extra_themesを開くと、4seasonsとcube_defaultの2つのテーマが入っています。


「なんだ、2つか!?」 なんて言わないで~
実は、4seasonsも筆者が頑張って作ったものなんですよ~。ちょっと見てみてくださいな。
なんと、1ヶ月ごとに自動でテーマを切り替えてくれますよ。そう、12個のテーマを中に持っていて、Javascriptで切り替えるように設定しているんです。(実際には、Javascriptが効かない環境用のテーマも入っているので、合計13個ということになります。)
cube_defaultは、XOOPS Cube Legacy2.1系にも入っているテーマで、良い意味でXOOPSらしいシンプルなテーマで、改造のベースに使ったり、動作確認に利用するのも良いでしょう。
では、FTPソフトを起動して、サーバに接続しましょう。


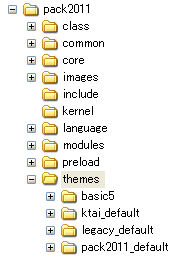
4seasonsとcube_defaultをフォルダごと、サーバのXOOPS_ROOT_PATH直下にあるthemesディレクトリにコピーします。



コピーが完了しました。
では、ブラウザで管理画面の「テーマ管理」を見てみましょう。そのページを表示しっぱなしだったら、リロードしてくださいね。
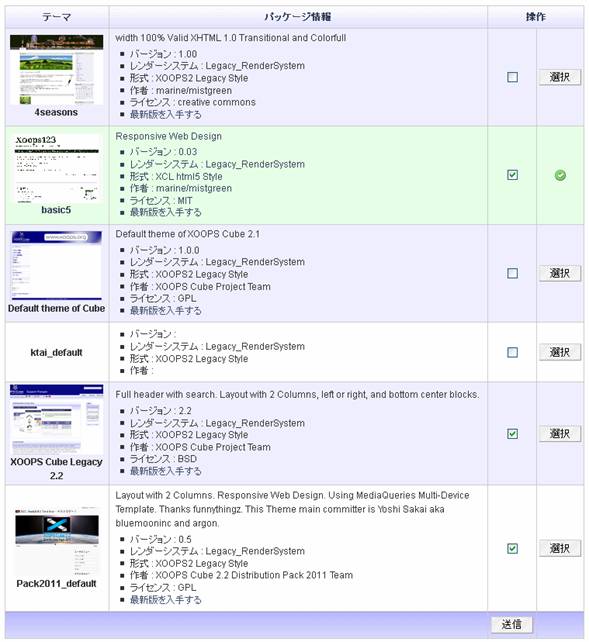
はい。テーマの一覧に4seasonsとDefault theme of Cube(Cube Default)が現れました。

あとは、もうおわかりですね。
操作欄の左側にある □ にチェックを入れて、一番下の「送信」ボタンを押すと、追加された2つのテーマが選択可能な状態になります。

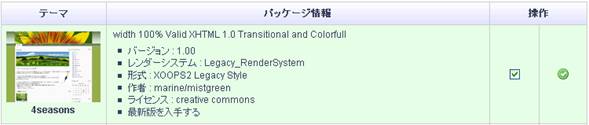
そして、4seasonsの操作欄右側の「選択」ボタンを押してみましょう。

これで、デフォルトテーマに変更となりました。
この記事の作成は11月なので、ちゃんと11月のテーマになっていますね。

ちなみに、右上にある「基本スタイル」というリストから好きな月を選択してみてください。 色々とデザインが変化するのがおわかりいただけると思います。
もうひとつ説明させていただきますと・・・
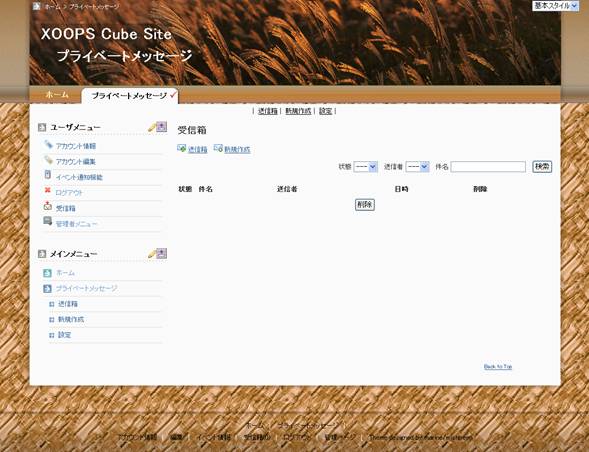
テーマ4seasonsでは、いわゆるコンテンツファーストという手法を用いており、主体となるコンテンツ、つまり真ん中に表示される内容につき、HTML(XHTML)ファイル内では一番先に記述するという方法を用いています。
真ん中に表示される内容というのは、上図では「受信箱」に当たりますが、HTMLの記述どおり表示させると、「受信箱」が左端に寄って、「ユーザーメニュー」等があるレフトカラムが右端に表示されてしまいます。
このテーマでは、ブロック管理にて左に配置させる指定をしたものは左端に、真ん中のものは真ん中、右に配置させたいものは右端に表示させることを目指しましたので、真ん中にあるべき「受信箱」が左端に表示されるのはちょっと問題があります。
そこで、CSSにより真ん中部分(センターカラム)を(左カラムの分だけ)右側に移動させて、左カラムについては、逆に左カラムについては、センターカラムの幅+左カラムの幅の分だけ左に移動させることで、上図のような表示を実現しているのです。
 そのため、もしセンターカラムのデータが何もない場合は、左カラムは基準となるセンターカラムがない状態となるので、必要以上に左に移動してしまい、見た目、左カラムがないように見えてしまうので、運用上注意が必要です。
そのため、もしセンターカラムのデータが何もない場合は、左カラムは基準となるセンターカラムがない状態となるので、必要以上に左に移動してしまい、見た目、左カラムがないように見えてしまうので、運用上注意が必要です。
実際にサイト運営を行うと、センターカラムにデータがない状態というのは、まず無いと思いますので、問題はないと思いますけど・・・