basic5を3カラム対応に改造する
3カラム対応に改造するには?
ここで、勘の良いあなたならもうお気づきだと思いますけど、この左ブロックに関する記述部分を中央ブロックの左側に表示するように配置し直せば、3カラム表示の出来上がり、ということになるんですね。
では、中央ブロックの表示設定部分はどこにあるでしょうか?

そうです。左カラムに関する記述の直前にありますね。
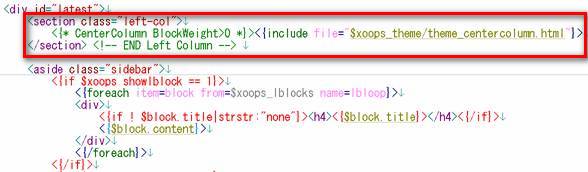
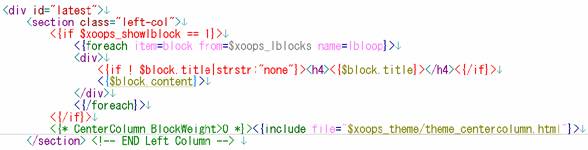
<section で始まって、</section> で終わる部分がそうです。

でも、なんだか記述が少ないですよね?
そうなんです。実は、中央ブロックに関する記述が長くなってソースが見にくくなるので、ここでは中央ブロックの記述を別ファイルとして、それを読み込む記述としているのです。
<{include file="$xoops_theme/theme_centercolumn.html"}> と書かれた部分がそうですね。
3カラム対応へのアイデアを試してみる
じゃあ、早速、サクッと3カラムにして終わりましょうか?
ええ~っと、中央ブロックの左側だから、そうそう、その前に書けばいいのか~

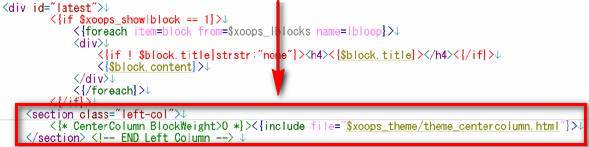
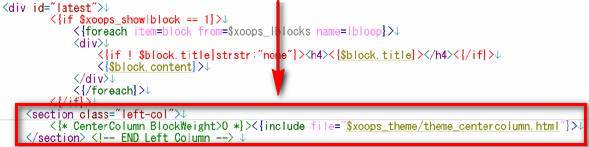
ということで、左ブロックに関する記述を中央ブロックの前に持ってきました。
楽勝!!! はい。完了~ ???
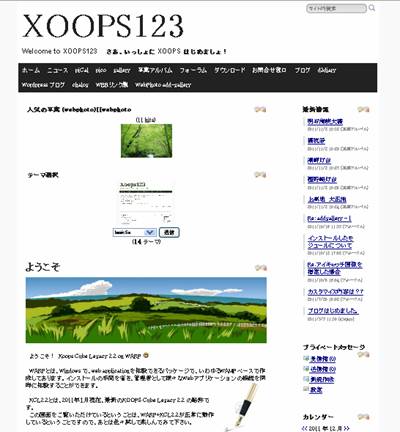
ブラウザで見てみましょう。

あれっ? 左ブロック部分が上に横一杯に表示されちゃいました。
これは、どうなっているんでしょう?
いえいえ、実は、これでちゃんとテーマファイル内に書かれたとおりの表示なんですよね。
つまり、こんな簡単に3カラムにはならない~~~ っていうことで・・・
すいません。
もうちょっと頑張って作業を進めましょう。
ええ~っと、中央ブロックの左側だから、そうそう、その前に書けばいいのか~

ということで、左ブロックに関する記述を中央ブロックの前に持ってきました。
楽勝!!! はい。完了~ ???
ブラウザで見てみましょう。

あれっ? 左ブロック部分が上に横一杯に表示されちゃいました。
これは、どうなっているんでしょう?
いえいえ、実は、これでちゃんとテーマファイル内に書かれたとおりの表示なんですよね。
つまり、こんな簡単に3カラムにはならない~~~ っていうことで・・・
すいません。
もうちょっと頑張って作業を進めましょう。
別の方法を試してみる
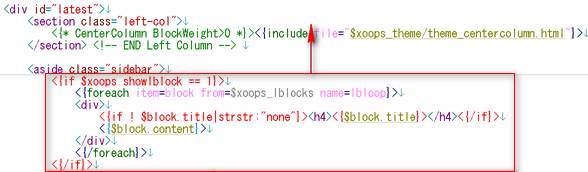
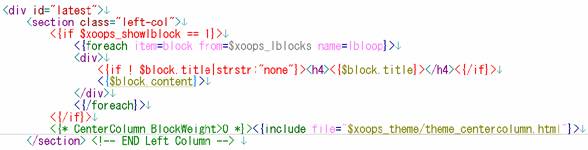
では、今度は試しに <section> ~ </section> の中に左カラムの記述を移動させてみましょうか?

はい。こんな感じになりました。

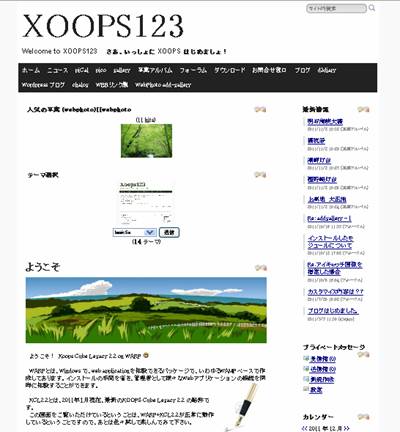
サクッと作業して保存、ブラウザで見ると・・・

ありゃりゃ? やっぱり変わりませんね。
でも、どうやらこれはキャッシュが効いているような気がするので・・・altsysの「テンプレートの高度な操作」にて「コンパイル済みテンプレートキャッシュ」を削除してみましょう。
削除が終わったら、ブラウザをリロード

右カラムが上にあがったと思います。でも、3カラムになっていないですよね。

サクッと作業して保存、ブラウザで見ると・・・

ありゃりゃ? やっぱり変わりませんね。
でも、どうやらこれはキャッシュが効いているような気がするので・・・altsysの「テンプレートの高度な操作」にて「コンパイル済みテンプレートキャッシュ」を削除してみましょう。
削除が終わったら、ブラウザをリロード

右カラムが上にあがったと思います。でも、3カラムになっていないですよね。
CSSを確認してみる
これはどういうことかと言いますと、style.cssを見ると判ります。(いや、CSSを見ずともテーマ内の記述を見るだけで判る人もいるでしょうけど・・・)
sectionに設定されているクラス「left-col」は
width: 70%; float: left;
そして、左ブロックがあるsidebarのクラス「sidebar」は
width: 20%; float: right;
ですから・・・
sectionが70パーセントの幅で左側に、sidebarが20パーセントの幅で右側に表示され、それぞれの間に10パーセント幅の空白があるということで、section内にあるdivについては、表示幅指定がないのですから、このような表示にしかならないのですね。
ということは・・・section内にある中央ブロックと左ブロックについて、幅の指定と回り込みの指定をしないと、上手く表示してくれないと言うわけで、theme.htmlとtheme_centercolumn.htmlそれぞれの記述を眺めてみると、中央左右のブロック以外はIDやクラスが設定されていないので、何らかの対策をしてあげないといけないことが判ると思います。
sectionに設定されているクラス「left-col」は
width: 70%; float: left;
そして、左ブロックがあるsidebarのクラス「sidebar」は
width: 20%; float: right;
ですから・・・
sectionが70パーセントの幅で左側に、sidebarが20パーセントの幅で右側に表示され、それぞれの間に10パーセント幅の空白があるということで、section内にあるdivについては、表示幅指定がないのですから、このような表示にしかならないのですね。
ということは・・・section内にある中央ブロックと左ブロックについて、幅の指定と回り込みの指定をしないと、上手く表示してくれないと言うわけで、theme.htmlとtheme_centercolumn.htmlそれぞれの記述を眺めてみると、中央左右のブロック以外はIDやクラスが設定されていないので、何らかの対策をしてあげないといけないことが判ると思います。