basic5を3カラム対応に改造する
3カラム対応に改造する
はい。ここからが本番です。
エディターで、theme.htmlファイルを開いてみましょう。
そして、119行目から136行目あたりに注目! (ここでいう行は、いわゆる「エディター的な行」のことで、ワープロのように画面上で折り返されている場合でも、改行コードがない限り1行として取り扱っている場合をいいます。)
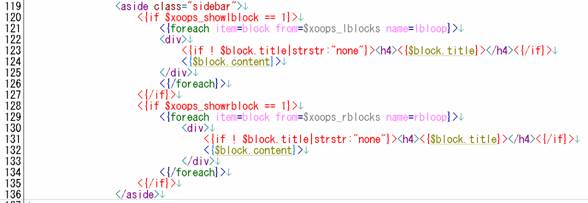
<aside class="sidebar"> と書かれている部分から、</aside> で閉じている部分が左右カラムに関する記述です。

ソースを書くとこんな感じ・・・
エディターで、theme.htmlファイルを開いてみましょう。
そして、119行目から136行目あたりに注目! (ここでいう行は、いわゆる「エディター的な行」のことで、ワープロのように画面上で折り返されている場合でも、改行コードがない限り1行として取り扱っている場合をいいます。)
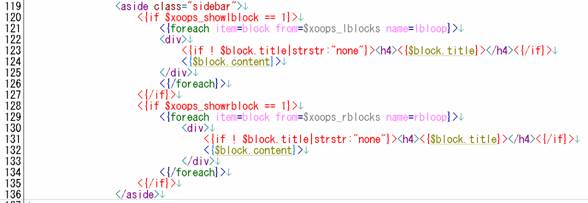
<aside class="sidebar"> と書かれている部分から、</aside> で閉じている部分が左右カラムに関する記述です。

ソースを書くとこんな感じ・・・
<aside class="sidebar">
<{if $xoops_showlblock == 1}>
<{foreach item=block from=$xoops_lblocks name=lbloop}>
<div>
<{if ! $block.title|strstr:"none"}><h4><{$block.title}></h4><{/if}>
<{$block.content}>
</div>
<{/foreach}>
<{/if}>
<{if $xoops_showrblock == 1}>
<{foreach item=block from=$xoops_rblocks name=rbloop}>
<div>
<{if ! $block.title|strstr:"none"}><h4><{$block.title}></h4><{/if}>
<{$block.content}>
</div>
<{/foreach}>
<{/if}>
</aside>
その中で、<{if $xoops_showlblock == 1}> から始まって、<{/if}> で終わる部分が、左ブロックの有無によって表示・非表示を切り替える条件文、その下にある <{if $xoops_showrblock == 1}> から始まる部分が右ブロックに関する記述となっています。