プレゼント企画 新テーマを題材にした「テーマ作成事例」 
いよいよ来てしまいました。クリスマスイブ。。。
これほどプレッシャーのかかるイブも、そうそうないかも・・・
無謀にも、XOOPSアドベントカレンダーのイブの記事として、手を挙げてしまったので、書かないと・・・ですね。
ということで、「クリスマスらしいテーマ x-mas 」を題材にして、テーマの作成事例を簡単にサクッと説明させていただきますね。
http://xoops123.com/modules/d3downloads/index.php?page=singlefile&cid=5&lid=77
作成するテーマは、文字どおりクリスマスらしいテーマで、ベースは「2012年のトレンド満載テーマその1 trend2012」を利用します。
http://xoops123.com/modules/d3downloads/index.php?page=singlefile&cid=5&lid=59
さて、trend2012がどのようにしてx-masに変わるのか?
そのエッセンスをお届けしたいと思います。
テーマ作成のポイント 
元テーマを変更して、新しいテーマ作成するポイントは4つ。背景、ヘッダー画像、フッター画像、各カラムのdivの設定変更です。
これらを変えるだけで、印象をガラッと変えることができ、違うテーマとして運用することができるんですよね~(*^O^*)
用意するもの 
必要なのは、ローカル環境とエディター。必要に応じて画像ソフトを用意しましょう。
一番大切なのが、作成してすぐに確認することができるローカル環境です。
まずは、テーマを弄るためローカル環境を用意しましょう。手前味噌ですけど「どこでもXOOPS」が簡単便利で良いですよ。。。(Windows限定ですいません。MacならXAMPP辺りをお使いくださいませ)
http://xoops123.com/modules/d3downloads/index.php?page=singlefile&cid=4&lid=50
エディターは、UTF8を扱うことができるのものなら何でも結構です。画像ソフトも使い慣れたもので良いのですが、半透明の画像を扱うことができるソフトが良いですね。
さあ、作りましょう~(*^O^*) って、まずは準備からね。 
では、ローカル環境「どこでもXOOPS」を起動しましょう。
あ、XAMPPの人は、そっちをね。。。
そして、次が作業前の大切なポイントです。
ローカル環境を起動したら、XOOPSの管理画面、互換モジュール>全般設定で、「thmes/ディレクトリからの自動アップデートを有効にする」を「はい」にしましょう。
これを設定していないと、いくらテーマを修正・変更しても反映されずにキィ~ってなってしまいます。
次に、新テーマを作る準備です。
今回ベースとするテーマ trend2012ディレクトリをコピー、x-masにリネーム、テーマディレクトリに配置します。そして、manifesto.ini.php をエディターで開いて、Name="trend2012"をName="x-mas"に変更しましょう。また、他の部分も必要に応じて変更すると良いでしょう。
これで、管理画面でテーマ x-mas として利用設定することができます。
もちろん、このテーマを選択しても、全くカスタマイズしていないのでtrend2012と全く同じデザインですが・・・
でも、ここがスタートです。このテーマを選択して、表示してみてください。
ちゃんと、テーマ「x-mas」として「trend2012」のデザインが表示されている筈です。そして、少しずつ修正・変更していき、ブラウザをリロードするたびにちょっとずつデザインが変化していくことが実感出来るはずです。
ヘッダー画像の変更 
まずは、簡単なところから、ヘッダー画像を変更してみましょうか。。。
#header-pict {background:url(images/header_x-mas.png) no-repeat;}ヘッダー画像を配置しているdivに画像を背景として設定します。
Webからフリーの画像を集めてきて、画像ソフトで適当に配置・・・でも、それだけじゃちょっと淋しいので月のシルエットと星を追加してみました。
これだけで結構雰囲気が変わりますね。でも、別のテーマかと言われると、それほどの変化とは言えないかな?
背景画像の変更 
夜、街に雪が降り積もるイメージ。街が雪で覆われてサンタさんがやってきそうな感じが欲しい。では、背景も変えて見ましょうかね・・・?
で、ネットで色々探しましたけど、良いデザインのものは有料だったり、利用規程が個人に限る等々の制限があるようですね。しょうがない、作りますか・・・
ということで、アイデアを色々と集めて、Photoshopで作ってみました。
これを背景画像として使います。横方向に連続した背景として設定すると、画面の上部分だけがミッドナイトブルーの空間に雪が降り続くイメージとなることでしょう。
body {background:url(images/x-mas_back.png) repeat-x;}わぁ~い、雰囲気がでましたね~(*^O^*)
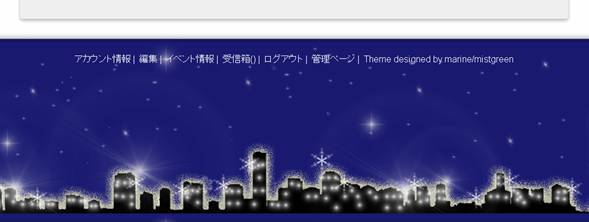
でも、ヘッダー画像のイメージがちょっと合いません。もっとシックにした方が良さそうですね。それに、グローバルメニュー部分が沈み込んで目立たないし、その下のコンテンツの文字も読みにくいです。
ヘッダー画像を再度変更してみよう 
では、ヘッダー画像の背景色を透明にして、星と犬を省略してみました。うん。良い感じです。
でも、月のシルエット上部が切れて変な感じかな?
ヘッダー画像を配置している要素 #header-pict とラッパー #wrapper の上に指定していたマージンを0にしてみます。
さらに良い感じになってきましたね。
グローバルメニューの色調変更 
次はグローバルメニューです。
色合いを少し変えて、CSS3でグラデーションとボックスシャドウを設定してみます。
.nav {
-webkit-box-shadow: 0px 0px 10px rgba(255,255,255,0.5);
-moz-box-shadow: 0px 0px 10px rgba(255,255,255,0.5);
box-shadow: 0px 0px 10px rgba(255,255,255,0.5);
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #191970;
background: -moz-linear-gradient(top, #191970, #333);
background: -webkit-gradient(linear, left top, left bottom, from(#191970), to(#333));
background: -o-linear-gradient(top, #191970, #333);
}ここでは、影というより光彩を表現するような設定として、背景色に合うようなグラデーション指定にしています。これで、かなり雰囲気がマッチしてきましたね。
コンテンツ部分の変更 
あとは、コンテンツ部分ですね。さぁ~て、どうしましょ?
とりあえず、コンテンツの背景を白にしてみましたけど・・・
#featured {background:#fff;}予想どおり、ダサイ。。。
じゃあもうちょっと手を加えて、CSSでborder-radiusを設定したら・・・
#featured {
background:#fff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}う~ん、これもイマイチ。背景画像が生きません。
ここは、コンテンツ部分を半透明にして背景画像を透かして見えるようにしたいですね。
でも、CSSでOpacity設定を使うとコンテンツの内容まで半透明になってしまいます。
CSS3のhslaを使うのも良いのですが、まだ対応できないブラウザもあるので、ここは半透明の画像をPhotoshopでサクッと作成して適用してみましょう。ついでに、ボックスシャドウも追加するとこんな感じです。
#featured {
background:url(images/bg_blue.png) ;
padding: 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-box-shadow: 0px 3px 5px 0px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 3px 5px 0px rgba(0,0,0,0.3);
box-shadow: 0px 3px 5px 0px rgba(0,0,0,0.3);
}良いですねぇ~(*^O^*)
あとは、各コンテンツ部分のdivにsmartyのcycle関数を使って、5つのクラスを順に適用するようにしてみましょう。
<div class="bg_<{cycle values="pink,yellow,green,orange,blue"}>">.bg_pink { background:url(images/bg_pink.png) ;}
.bg_green { background:url(images/bg_green.png) ;}
.bg_blue { background:url(images/bg_blue.png) ;}
.bg_orange { background:url(images/bg_orange.png) ;}
.bg_yellow { background:url(images/bg_yellow.png) ;}おお~ 出来上がりぃ~(^_^)v
| ぺージ情報 | |
|---|---|
| ぺージ名 : | XOOPSでWebサイトを作ろう/テーマ x-mas 作成事例 |
| ページ別名 : | 未設定 |
| ページ作成 : | marine |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | なし |
| ユーザー : | なし |















新しくコメントをつける