説明(概要)
クリスマス向けテーマ x-mas を更に発展させて、3カラム対応としたテーマです。x-masに続いて冬らしいデザインとした、PCでもiPhone 等のスマートフォンでも使える XCL2.2用テーマです。HTML5で作成しています。
閲覧環境に応じて、柔軟にページレイアウトを切り替えるレスポンシブ・ウェブデザイン(Responsive Web Design )を採用。Xoops Cube Legacy 2.2 で動作確認しました。
ヘッダー画像下には、xugj_assign プラグインを利用して、インストールされたモジュールに対応するメニューバーを自動表示するようにしています。
また、フッターにユーザーメニュー項目も自動表示するので、xoopsの互換モジュールである「メインメニュー」「ユーザーメニュー」を利用しない運用が可能となっています。
このテーマについては MIT ライセンスとさせていただきます。
説明(詳細)
とりあえず、utf8とeucのlanguageファイルは用意しましたが、HTML5ということで utf8ベースで動作すると思います。eucでの動作は確認していません。
メニューは、Xoops Users Group Japan(XUGJ) で GIJOEさんが提唱された xugj_assign.php を利用したメニューを採用しています。通常のメインメニューに表示されるのと同じ項目が自動で表示されるので、メニューの項目を編集する必要もありません。
http://www.xugj.org/modules/d3forum/index.php?topic_id=125
なお、同封しているものは、オリジナルの xugj_assign.php から少し変更しているので、xugj_assign_theme.php という名称に変更しています。
jQuery.js + jquery.jgrowlプラグインを利用して、画面遷移せずにリダイレクト表示できるので、スピーディーでセンスの良い表示が可能となっています。 なお、本テーマには、domifaraさん作成のphpファイルによるインクルード方法を用いております。domifaraさん、ありがとうございます。(javascriptオフ時には、リダイレクトの文字などがボックス表示されます。)
jQueryについては、domifaraさんによるXCL2.2対応措置がとられており、jQueryの二重読み込み防止や他のjavascriptとのバッティングを可能な限り避ける仕組みが用いられております。 (xugj_already_js.php をXCL2.1対応版に差し替えております。)
画面表示について
このテーマでは、メディア・クエリ(Media Queries)を利用して、表示するデバイス(ブラウザ)の画面幅によりスタイル(CSS)の切替を行います。
基本は、左カラム・中央カラム・右カラムの3カラム表示となっており、980pxにブラウザの幅を縮めるとそれに応じて2カラムに切り替わり、さらにデバイスの幅が480px以下になると1カラム表示に切り替わります。
ヘッダー画像下のメニューバーは、スクロールすると自動でトップにFIXするようにしています。また、検索窓をクリックするとキーワード入力部が横に広がるギミックも装備してみました。(jQuery利用)
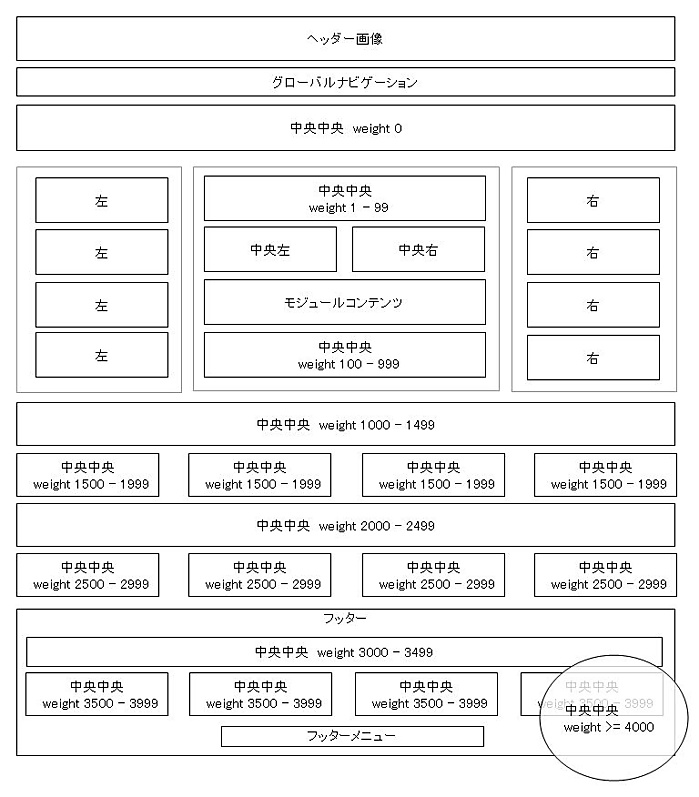
なお、中央・中央カラムについては、表示順設定に応じて、トップとコンテンツ下やフッターに幅一杯にボックス表示したり、幅全体を使ってボックスを横に並べて表示することができます。
さらに、中央中央カラムの表示順を4000以上にすると、スクロールしてページの一番下に来たときに丸いボックスで表示するようにしています。(1個だけ表示)
かなり細かな表示設定が可能となってますので、詳しい表示ロジックについては、同封の layout.jpg をご覧下さい。
インストール
インストールは通常テーマと同じです。
プラスアルファとして、テーマ下テンプレートを利用して、主要モジュールのテンプレートを本テーマに最適化させ、テーマ下テンプレートとして利用する設定を行っています。
まずは、解凍してできあがったフォルダ「snowland」をFTPにてサイトのテーマ・ディレクトリへコピーしてください。(場合によっては、解凍したフォルダの階層が深くなっていることもありますので、ご注意ください。)
完了したら通常のテーマと同様、管理画面の「互換モジュール」「テーマの管理」でこのテーマを使用する設定としてください。
メニュー表示項目の変更
このテーマでは、xugj_assign_phpを用いたメニュー表示を行いますが、インストールして初回表示した時に、メインメニュー表示する設定となっているメニュー項目を自動で引用してきます。(表示用のキャッシュファイルを自動作成して利用)
従って、モジュールの管理にてモジュールの表示名を変えたり、並び順を「0」として非表示指定した場合でも、テーマのメニュー表示は以前作成したキャッシュファイルを利用することから、変更した表示となりません。
そのような場合、FTPソフトを使って、cacheディレクトリ内の theme_****_menus_****.php を削除してください。再度、サイトを表示した際に、新しくメニュー用のキャッシュファイルが自動生成されます。
なお、domifaraさん作成の「xugjメニューキャッシュリフレシュ 管理画面モジュール」を利用すると、FTPソフトを使わずにキャッシュファイルの削除ができるので、便利です。(domifaraさん、ありがとうございます。)
http://xoops123.com/modules/d3downloads/index.php?page=singlefile&cid=10&lid=66
XoopsXをご利用の場合は、X-updateモジュールで「xugjメニューキャッシュリフレシュ」モジュールをインストールすることが可能となっています。是非ともご利用下さい。
バージョンアップ履歴
2012-12-31 ver0.82
とりあえず公開してみる。
2014-3-29 ver0.83
テーマディレクトリにreadme.txtを追加
2015-7-26 ver0.84
nao-ponさんによる改良機能を追加しました。(nao-ponさん、ありがとうございました。)
・position: fixed で場面上部に張り付く時は1行分だけ表示
・その表示範囲は、カレントモジュールのメニューが表示される位置
・1行表示の時にマウスオーバーすると、ちょっと間を置いて広げて全部表示
・マウスカーソルを外すと、ちょっと間を置いて1行表示に戻る
・検索ボックスの下にメニューが隠れないように
・メニューボックスが、上部固定モードに切り替わる時、メニューボックスの高さ分 body 要素の表示位置が上へずれるのを防止
http://xoops.hypweb.net/modules/UsersWiki/person/nao-pon/blog/2015-04-17-1





 380
380
 432.00 KB
432.00 KB
 XOOPS Cube Legacy 2.2x
XOOPS Cube Legacy 2.2x
