
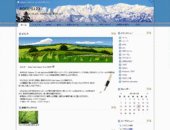
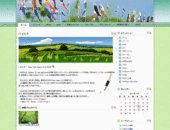
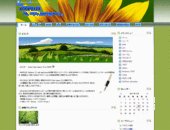
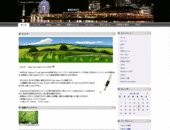
【テーマ名 】 4seasons
【バージョン】 1.01
【作 成 者】 marine / mistgreen
【動作 環境】 XOOPS Cube Legacy 2.1x (HD1.04)、2.2
【ライセンス】 creative commons
【公 開 日 】 2011-11-13
======================================================
説明(概要)
======================================================
XCL2.1x(HD1.04)・XCL2.2用のテーマです。
Xoops Cube Legacy 2.2 で動作確認しました。
流行の960pxよりも少し幅広の1010pxをベースとした固定幅のテーマです。
javascriptを用いて、ひと月ごとに自動違うデザインに変わるので、訪問者に新鮮なイメージを与えることができることでしょう。
また、管理画面の設定により、1カラム・2カラム(左サイドカラム、右メインカラム)・2カラム(左メインカラム、右サイドカラム)・3カラム(中央がメインカラム)と自由に変更できるので、お望みの表示が可能となっています。
javascriptオフ環境での閲覧では、基本スタイルとして表示するので、特段困ることもありませんが、TwitterやFacebookの「いいね!」ボタンの装備や画像のポップアップ表示など、javascriptを使って実現している機能もありますので、できればjavascript利用での閲覧が望ましいと思います。(ユーザーサイドの話ですが)
このテーマでは、xugj_assign.phpを用いたメニューを採用しており、メインメニュー項目を自動でヘッダー部分に表示します。
また、フッター部分にはメインメニュー項目やユーザーメニュー項目を自動で表示するので、xoopsの互換モジュールである「メインメニュー」「ユーザーメニュー」を利用しない運用が可能となっています。
======================================================
説明(詳細)
======================================================
画像表示の変更は、Xoopsの管理画面「ブロックの管理」にて行います。
左右サイドにブロックを表示しない場合は、横幅一杯に中央カラムが表示される、いわゆる1カラム表示となります。
ブロックを左サイドに表示する設定の場合は、左サイドカラム、右メインカラムの2カラム表示、ブロックを右サイドだけに表示する場合はその逆の2カラム表示となります。
左右サイドとも表示する場合は、3カラム表示となります。
HTML構造としては、メインカラムを先に記述する「コンテンツファースト」としているので、もしかするとSEO的に良いかも知れません。
utf8とeucのlanguageファイルを用意しましたので、eucでも動作すると思います。
(eucについては、動作環境がないので未確認ですが・・・)
メニューは、Xoops Users Group Japan(XUGJ) で GIJOEさんが提唱された xugj_assign.php を利用したメニューを採用しています。
通常のメインメニューに表示されるのと同じ項目が自動で表示されるので、メニューの項目を編集する必要もありません。
http://www.xugj.org/modules/d3forum/index.php?topic_id=125 なお、同封しているものは、オリジナルの xugj_assign.php から少し変更しているので、xugj_assign_4seasons.php という名称に変更しています。
jQuery.js + jquery.jgrowlプラグインを利用して、画面遷移せずにリダイレクト表示できるので、スピーディーでセンスの良い表示が可能となっています。なお、本テーマには、domifaraさん作成のphpファイルによるインクルード方法を用いております。
domifaraさん、ありがとうございます。
(javascriptオフ時には、リダイレクトの文字などがボックス表示されます。)
jQueryについては、domifaraさんによるXCL2.2対応措置がとられており、jQueryの二重読み込み防止や他のjavascriptとのバッティングを可能な限り避ける仕組みが用いられております。
(xugj_already_js.php をXCL2.1対応版に差し替えております。)
======================================================
インストール
======================================================
インストールは通常のテーマと同様です。
解凍してできあがったフォルダ「4seasons」をFTPにてサイトのテーマ・ディレクトリへコピーしてください。
あとは通常のテーマと同様、管理画面の「互換モジュール」「テーマの管理」でこのテーマを使用する設定としてください。
これでテーマとしての利用は可能ですが、このテーマでは各種モジュールのテンプレートをカスタマイズしてテーマ下に収納しており、テーマ下テンプレートを利用することにより、よりデザインに合った表示となるよう工夫しています。
次の手順でテーマ下テンプレート利用のための作業や xugj_block 等の smartyプラグイン 利用のための作業を行ってください。
【テーマ下テンプレートが利用可能な場合】
ご利用になっている xoops がテーマ下テンプレート利用可能な場合は、本テーマディレクトリ下にある 「templates」ディレクトリに収納されたカスタマイズ済みのテンプレートを利用するようになります。
この場合、xugj_dateプラグイン を利用しているテンプレートがありますので、本テーマ下の「up/plugin」フォルダに収納されている modifier.xugj_date.php をFTPにてサイトの「plugin」ディレクトリにコピーしてください。(既に存在する場合は不要)
「plugin」ディレクトリは、XCL2.1x と XCL2.2 では場所が違うのでご注意ください。
XCL2.1xの場合 /XOOPS_ROOT_PATH/class/smarty/plugins/
XCL2.2の場合 /XOOPS_TRUST_PATH/libs/smarty/plugins/ または
/XOOPS_TRUST_PATH/libs/smartyplugins/ (preload 「HdXoopsTplHook.class.php」を使っている場合)
【テーマ下テンプレートが利用できない場合】
もし、テーマ下テンプレートを利用できない環境の場合、本テーマ下の「up/preload」フォルダにある HdXoopsTplHook.class.php をFTPにてサイトの「preload」ディレクトリに、本テーマ下の「up/plugin」フォルダにある resource.db.php をサイトの「plugin」ディレクトリにそれぞれコピーしてください。
詳細はこちらを参照して下さい。
http://xoops.peak.ne.jp/md/news/index.php?page=article&storyid=450【テーマ下テンプレート利用可能だが、本テーマのテーマ下テンプレートを使いたくない場合】
逆に、ご利用になっている xoops がテーマ下テンプレート利用可能な状態であって、本テーマ下のテンプレートを使いたくない場合は、テーマ下にある「templates」ディレクトリを削除してください。(当該ディレクトリ内の個別のテンプレートを削除するのも良いでしょう。)
■理由:テーマ下テンプレート利用可能なxoops(HDなど)では、次の優先順位でテンプレートを読み込むため
1 テーマ下テンプレート
2 現在ActiveなDBテンプレート
3 Default(DB)テンプレート
つまり、テンプレートを変更しようとして、Altsysで「現在ActiveなDBテンプレート」をいくら修正しても、テーマ下テンプレートがある場合はそちらが優先されてしまうのです。
======================================================
カスタマイズ
======================================================
【メニュー表示項目の変更】
このテーマでは、xugj_assign_phpを用いたメニュー表示を行いますが、インストールして初回表示した時に、メインメニュー表示する設定となっているメニュー項目を自動で引用してきます。(表示用のキャッシュファイルを自動作成して利用)
従って、モジュールの管理にてモジュールの表示名を変えたり、並び順を「0」として非表示指定した場合でも、テーマのメニュー表示は以前作成したキャッシュファイルを利用することから、変更した表示となりません。
そのような場合、FTPソフトを使って、cacheディレクトリ内の theme_4seasons_menus_****.php を削除してください。
再度、サイトを表示した際に、新しくメニュー用のキャッシュファイルが自動生成されます。
なお、domifaraさん作成の「xugjメニューキャッシュリフレシュ 管理画面モジュール」を利用すると、FTPソフトを使わずにキャッシュファイルの削除ができるので、便利だと思います。(domifaraさん、ありがとうございます。)
http://xodomifara.lolipop.jp/doxo/modules/d3downloads/index.php?cid=2【モジュールの表示設定のリセット】
このテーマでは、各モジュールの表示をこのテーマに合わせた表示に変更するため、専用のCSSファイルを用いて本来のCSS設定を上書きするようにしています。
もし、必要がない場合は、theme.html 35行目にある次の記述部分を削除またはコメントアウトしてください。
<link rel="stylesheet" type="text/css" media="screen" href="<{$xoops_imageurl}>modules.css" charset="utf-8" />
======================================================
バージョンアップ履歴
======================================================
2011-11-13 ver1.00
何とか使える形になったので公開
2011-11-13 ver1.00a
すいません。こっそり、画像を追加させていただきました。(汗)
2012-10-14
d3dialyのテーマ下テンプレート削除、modules.cssから関連する記述を削除
======================================================
お願い
======================================================
できましたら、当方のサイト掲示板(ご訪問帳)に何か書き込んでいただけると嬉しいです~m(_ _)m
http://xoops123.com/modules/d3forum/?forum_id=1




 264
264
 5.12 MB
5.12 MB
 XOOPS Cube Legacy 2.1x | 2.2x
XOOPS Cube Legacy 2.1x | 2.2x
