- Altsysでテンプレート編集をしよう
- テンプレートをカスタマイズする場合、次の方法があります。
- テンプレート管理
- カスタマイズ用のテンプレートセットを作る
- カスタマイズ用テンプレートセットの使い方
- テンプレートを複製・編集する
- 修正箇所の反映状況
Altsysでテンプレート編集をしよう  [1]
[1]
 [2]XOOPSにおける強力なユーティリティーとして、Altsysがあります。今や必須となっているモジュールで、色々な機能を持っており、その中のひとつにテンプレート管理があります。
[2]XOOPSにおける強力なユーティリティーとして、Altsysがあります。今や必須となっているモジュールで、色々な機能を持っており、その中のひとつにテンプレート管理があります。
このテンプレート管理では、データベース(DB)上のテンプレートが編集できるなど、ブラウザだけでカスタマイズすることが可能となっており、非常に便利です。
テンプレートをカスタマイズする場合、次の方法があります。  [3]
[3]
1 モジュールのテンプレートを直接編集する
2 AltsysでDBテンプレートを編集する
3 テーマ下にカスタマイズしたモジュールのテンプレートを配置する
この場合、1~3の順でオーバーライドされるので、最終的にテーマ下テンプレートがある場合は、1と2でいくら編集しても反映されないので、注意が必要です。
また、テーマのヘッダでCSSが読み込まれる順番にも注意した方が良いでしょう。
picoなどでは、モジュールのCSSもデータベースに読み込まれるので、Altsysでの編集が可能となっているとなているのですが、テーマのヘッダでモジュールヘッダの読み込み後に別途CSSが読み込まれる設定となっている場合は、最後に読み込まれたCSSでオーバーライドされるのです。これを利用すると、そのテーマだけにCSSを適用するということも出来るのですが。。。
私の場合、テーマ下テンプレートを使って、モジュールページについてもテーマの雰囲気に合わせることも多いのですが・・・通常は、Altsysのテンプレート管理機能を利用して、DBテンプレートを変更することでカスタマイズします。この方法の場合、変な状態になってもサクッと元の状態に戻すことができるのでお薦めです。
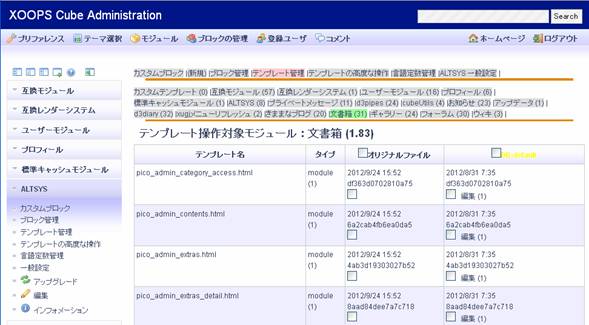
テンプレート管理  [4]
[4]
ここでは、picoのテンプレート編集を題材に説明することにしましょう。
モジュールの名称を「文書箱」という名称にしています。
最初は2つのテンプレートセットがあります。「オリジナルファイル」とちょっと文字色が黄色で判りにくいけど、「DB-default」の2つです。
「オリジナルファイル」というのは、文字通りモジュールが持っているファイルベースのテンプレートで、picoのようなd3モジュールの場合は、
XOOPS_TRUST_PATH/modules/pico/templates
のテンプレート群という訳で、XOOPSでは、テンプレートはファイルのまま利用されるのではなく、キャッシュとして読み込まれてデータベース上で動作する(表現が変かな?)ようになっており、それが「DB-default」ということになります。
つまり、一旦、XOOPSが動作を始めると「DB-default」側が利用され、「オリジナルファイル」をローカルで編集してFTPでアップロードしても、「DB-default」に反映させる動作を行わない限り自動では反映されないということですね。
もし、反映させたいならキャッシュをクリアするか、反映したい「オリジナルファイル」を「DB-default」にコピーするか、です。でも、正直言って、その方法は非常に非効率かつ面倒ですね。
では、どうするのか? といえば・・・
Altsysには、テンプレートを編集できる機能があるので、それを使えば良いのです。
カスタマイズ用のテンプレートセットを作る  [7]
[7]
でも、「DB-default」を直接編集するのはお薦めできません。
テンプレートをカスタマイズするなら、別途、カスタマイズ用のテンプレートを用意して、それを編集するのがお薦めです。
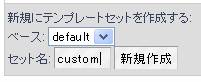
ここでは、新しく作成するテンプレートセット名を「custom」とします。
テンプレート名欄に「DB-custom」が増えました。
さて、「DB-custom」を編集しましょうか~ って、実はこれだけではまだダメなんですよね。実は、もうひと手間が必要です。
「互換レンダーシステム」の「テンプレート管理」に移りましょう。
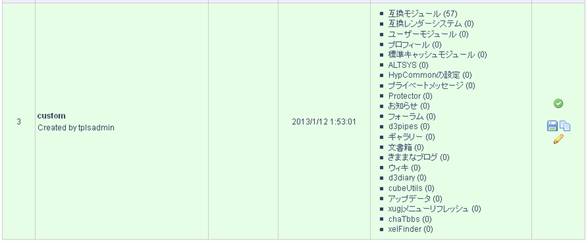
テンプレート管理ページを見ると、「テンプレートセット一覧」が表示され、「default」と先ほど作成した「custom」の2つがありますね。
 [13]でも、「操作」欄を見ると「default」に緑のマークがついており、現在はこれが利用されていることが判ります。
[13]でも、「操作」欄を見ると「default」に緑のマークがついており、現在はこれが利用されていることが判ります。
つまり、このままでは「custom」側をいくら編集しても反映されないということですね。
ということで、サイトで利用されるテンプレートセットを「custom」に変更しましょう。
 [14]「custom」の右端、「操作」欄にある「選択」ボタンを押してください。
[14]「custom」の右端、「操作」欄にある「選択」ボタンを押してください。
はい。これで、データベース上で利用されるテンプレートセットが「custom」に切り替わりました。
カスタマイズ用テンプレートセットの使い方  [16]
[16]
でも、ちょっと待ってください。先ほど作成した「custom」というテンプレートセットって、空の状態じゃなかったかな?
はい。そのとおり。空です。というか、空の方が良いのです。
テンプレートセットが空の場合、自動的に「default」側が利用されるため何も問題はありません。
そして、「custom」側には編集対象とするテンプレートだけをコピーして編集するのが良いのです。そうすると、「custom」側にあるテンプレートはカスタマイズしたものだけがあるという状態になり、ひと目でカスタマイズしたテンプレートが判りますし、テンプレートをダウンロードする際にカスタマイズしたものだけがダウンロードされるので、非常に効率が良いものとなります。
では、もう一度、Altsysのテンプレート管理に移りましょう。
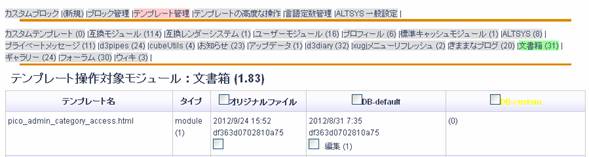
文書箱(pico)を見てみましょう。「DB-custom」が黄色になり、これが使われていることが判ります。(しかし、見にくい色だなぁ~(^_^;) )
そして、テンプレート欄が空になってますので、現状は「DB-default」が利用されている状態ということですね。
テンプレートを複製・編集する  [19]
[19]
では、ここでpicoの記事本文のテンプレートである「pico_main_viewcontent.html」を「DB-custom」にコピーして、これを編集することにしましょう。
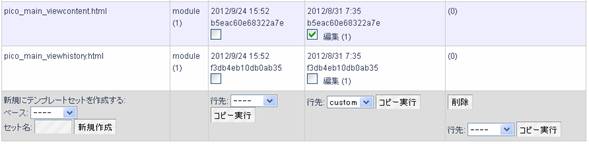
「編集」にチェックを入れます。
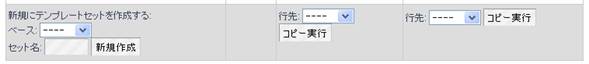
下欄の「行先」にて「custom」をプルダウンから選択し、「コピー実行」ボタンを押してください。
これで、編集したいテンプレート「pico_main_viewcontent.html」が「DB-custom」側にコピーされました。
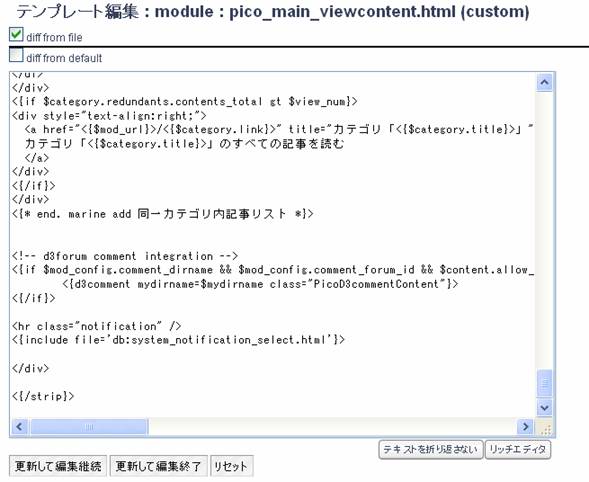
編集する場合は、「編集」リンクをクリックします。編集画面になります。
このとき、「互換モジュール」の色が変わっていますが、これは気にしないで・・・
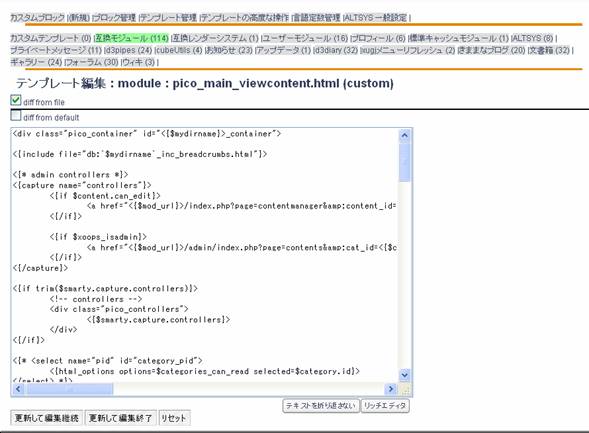
テンプレート編集:module:pico_main_viewcontent.html(custom)となっていますね?
はい。これで大丈夫です。
じゃあ、これで編集・・・しても良いのですが、この画面のままで編集するのはちょっとやりにくいので、私の場合は、内容を全コピーしてからローカルのエディターに貼り付けて、そこで編集をするようにしています。
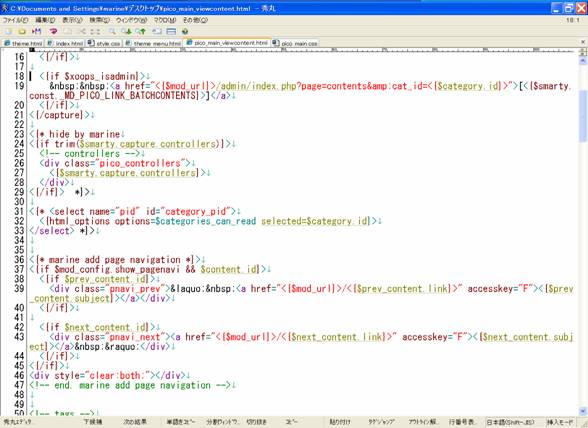
WindowsならCtrl+Aでテンプレート編集枠内の文字列を全選択できるので、Ctrl+Cでコピー。そして、エディターに貼り付けます。
こんな感じになるので、これを編集すれば良いと言うことですね。(ここでは、Windows用のエディター 秀丸 を使っています。)
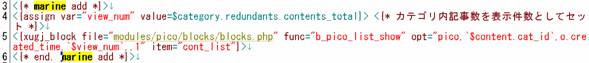
あとは編集していけば良いのですが、私の場合は、編集ポイントが判りやすいように<{* marine add *}> のようなコメントを追加しています。(ちなみに、このコメントの書き方の場合は出力されるhtmlには反映しないので、文字数が増えるということもないので良いですね。)
編集完了したら、今度は逆にエディターのソースを全選択して、Altsysの編集ボックスに貼り付けます。
「更新して編集終了」ボタンを押すと、編集内容が反映されます。
そうすると、先ほどコピーしたテンプレート部分が緑色に変わり、変更したことがひと目でわかります。
今回は、cssも編集するので、同様に作業していきましょう。
(ちなみに、picoの場合は、テンプレートセット内にcssがあるので、ここで編集することでウェブ上で変更・反映させることができるのです。便利ですね。)
まずは、テンプレートをコピーします。
はい。コピー完了。では、編集しましょう。(途中省略)
編集完了です~(^_^)v
編集したものだけ色が変わって、判りやすいですね~(*^O^*)
Links list
(This host) = https://xoops123.com
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#d37f0774
- (This host)/uploads/elfinder/altsys_image002.jpg
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#pb1f18f0
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#x241354c
- (This host)/uploads/elfinder/altsys_image004.jpg
- (This host)/uploads/elfinder/altsys_image008.jpg
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#ybba4675
- (This host)/uploads/elfinder/altsys_image006.jpg
- (This host)/uploads/elfinder/altsys_image010.jpg
- (This host)/uploads/elfinder/altsys_image014.jpg
- (This host)/uploads/elfinder/altsys_image016.jpg
- (This host)/uploads/elfinder/altsys_image018.jpg
- (This host)/uploads/elfinder/altsys_image020.jpg
- (This host)/uploads/elfinder/altsys_image022.jpg
- (This host)/uploads/elfinder/altsys_image024.jpg
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#k6ce546b
- (This host)/uploads/elfinder/altsys_image026.jpg
- (This host)/uploads/elfinder/altsys_image028.jpg
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#q3df8811
- (This host)/uploads/elfinder/altsys_image030.jpg
- (This host)/uploads/elfinder/altsys_image032.jpg
- (This host)/uploads/elfinder/altsys_image034.jpg
- (This host)/uploads/elfinder/altsys_image036.jpg
- (This host)/uploads/elfinder/altsys_image038.jpg
- (This host)/uploads/elfinder/altsys_image040.jpg
- (This host)/uploads/elfinder/altsys_image042.jpg
- (This host)/uploads/elfinder/altsys_image044.jpg
- (This host)/uploads/elfinder/altsys_image046.jpg
- (This host)/uploads/elfinder/altsys_image048.jpg
- (This host)/uploads/elfinder/altsys_image050.jpg
- (This host)/uploads/elfinder/altsys_image052.jpg
- (This host)/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA/Altsys%E3%81%A7%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E7%B7%A8%E9%9B%86#mebfc89b
- (This host)/uploads/elfinder/altsys_image054.jpg
- (This host)/uploads/elfinder/altsys_image056.jpg
![[PukiWiki] [PukiWiki]](https://xoops123.com/modules/xpwiki/image/pack2011/pukiwiki.png)
 [5]
[5] [6]
[6] [8]
[8] [9]
[9] [10]
[10] [11]
[11] [12]
[12] [15]
[15] [17]
[17] [18]
[18] [20]
[20] [21]
[21] [23]
[23] [24]
[24] [25]
[25] [26]
[26] [27]
[27] [31]
[31] [33]
[33] [34]
[34]