- 0 準備
- 1 FTPソフトでsetup.cgiをアップロード
- 2 ブラウザでsetup.cgiにアクセスしてセットアップ
- 2-1 セットアップページの表示
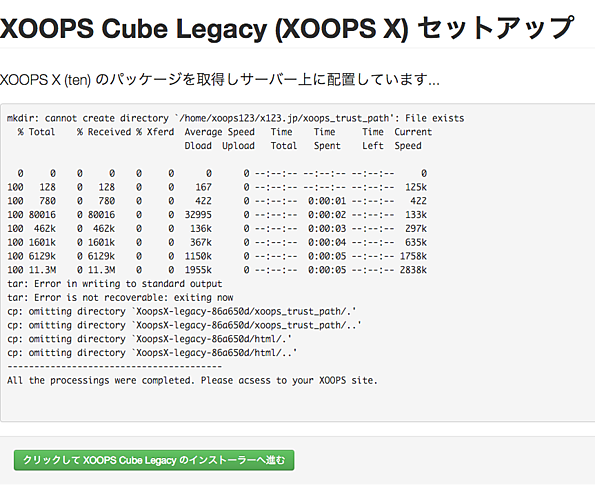
- 2-2 サーバ上にファイルが配置される
- 2-3 インストールウィザード
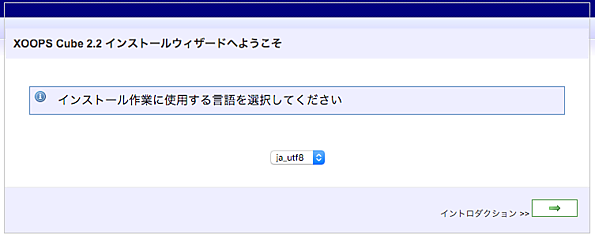
- 2-3-1 ウィザードの開始
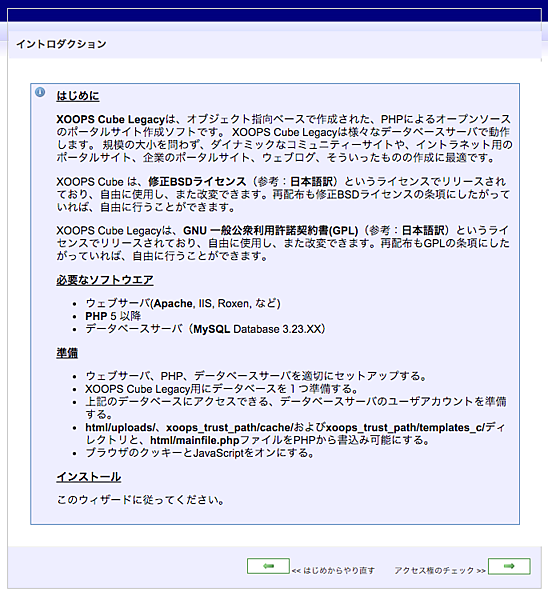
- 2-3-2 イントロダクション
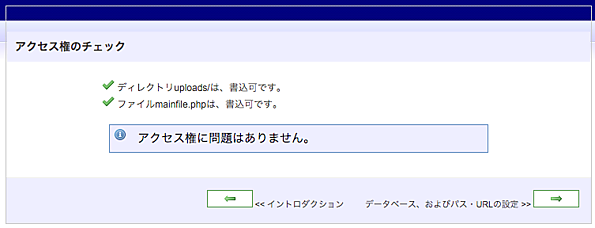
- 2-3-3 アクセス権のチェック
- 2-3-4 データベース、およびパス・URLの設定画面
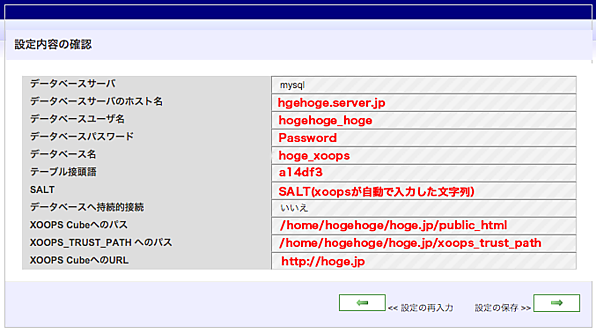
- 2-3-5 設定内容の確認画面
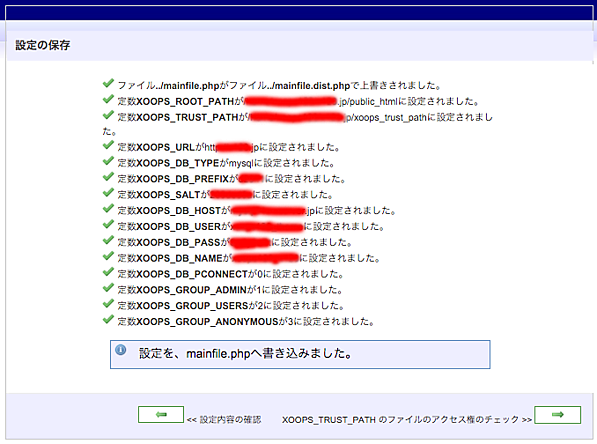
- 2-3-6 設定の保存 確認画面
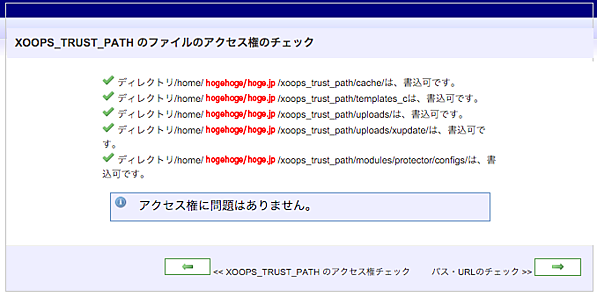
- 2-3-7 アクセス権のチェック画面
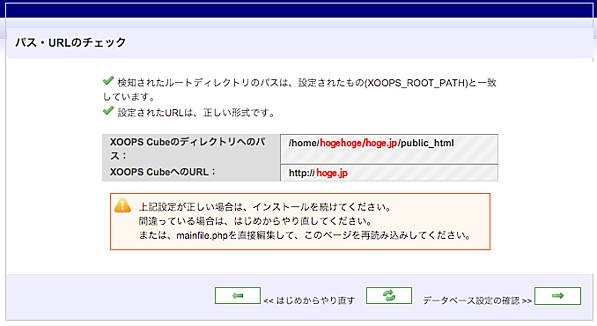
- 2-3-8 パス・URLのチェック画面
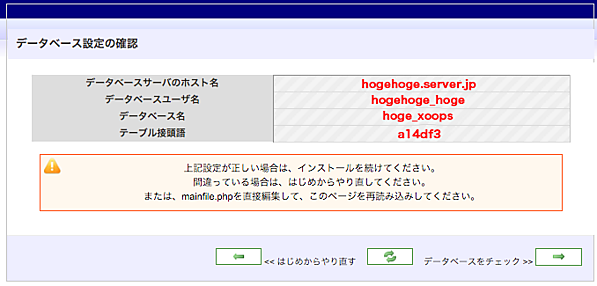
- 2-3-9 データベース設定の確認画面
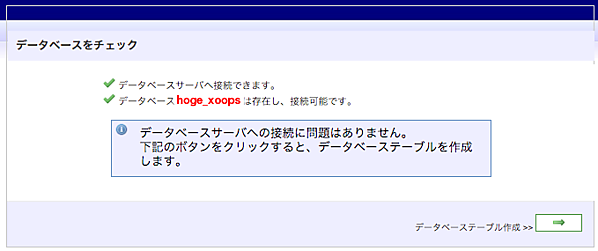
- 2-3-10 データベースのチェック画面
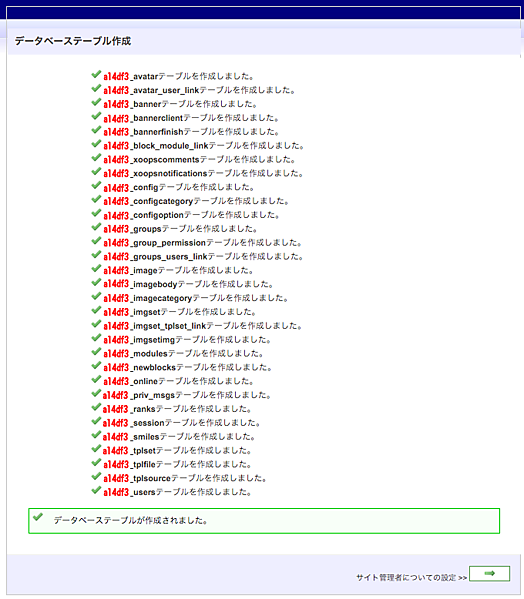
- 2-3-11 データベーステーブル作成
- 2-3-12 サイト管理者に関する基本設定
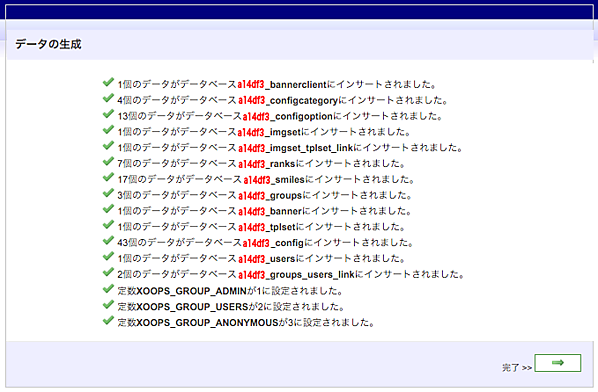
- 2-3-13 データの生成画面
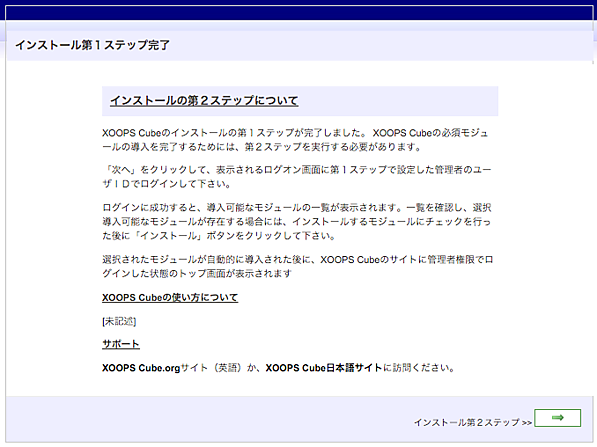
- 2-3-14 インストールの第1ステップ完了
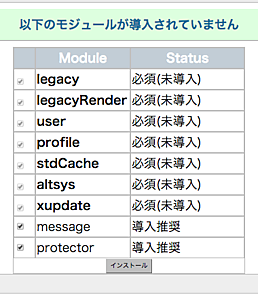
- 2-3-15 必須モジュールの導入を促す画面
- 2-3-16 第2ステップ完了(インストール成功)
- 3 画面をカスタマイズしましょう!
0 準備 
まず最初に、レンタルサーバでデータベース作成・インストールパスを確認します。
XOOPSをインストールするには、先にデータベース(MySQL)を作成しておく必要があります。作成方法等については、レンタルサーバごとに違いますので、詳しくはサーバ会社のマニュアル等をご確認ください。
MySQLのデータベースは他のCMS等と共用することも可能ですが、出来ればXOOPS専用に1個利用する方が良いでしょう。
データベースが作成出来たら、データベースのホスト名、ユーザ名、パスワード、データベース名を確認してメモしておきましょう。また、XOOPSをインストールするサーバのパスとURLも確認しておいてください。
CGIインストーラのダウンロードはこちら
1 FTPソフトでsetup.cgiをアップロード 
setup.cgiを使うととても簡単にXOOPSのインストールができます。
ただし、1回だけFTPソフトを使う場面があります。
FTPソフトでsetup.cgiをアップロード
FTPソフトでsetup.cgiのパーミッション変更(実行権限700等)
アップロード先は、これからXOOPSをインストールしたい箇所、例えば http://hoge.jp/ でXOOPSを動作させるなら、それに対応したディレクトリです。
通常、レンタルサーバなどでは、public_htmlディレクトリを利用する場合が多いですね。
例:/home/hogehoge/hoge.jp/public_html/
アップロードできたら、FTPソフトで実行権限(パーミッション700)などを与えてください。
cgiの実行権限については、サーバ会社によって異なる場合があるので、詳細は各サーバ会社の設定方法等の説明をご確認ください。この設定が終わったらFTPソフトは利用しませんので、閉じていただいて結構です。
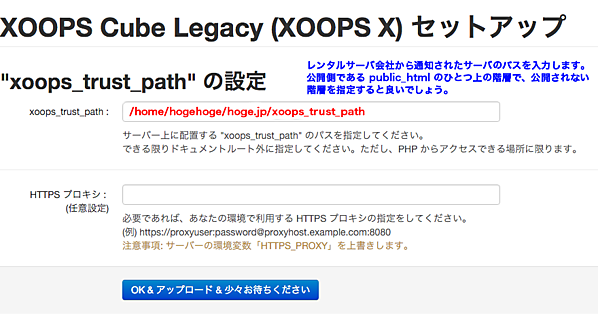
2-1 セットアップページの表示 
cgiが正常動作している場合、セットアップページが表示されます。
もし正常に表示されない場合は、setup.cgiのパーミッション設定が間違っているかもしれませんので、FTPソフトを起動して見直してください。
ここでは、xoops_trust_pathのパス(レンタルサーバ上の保存場所)を設定(記入)します。
出来る限り、「インターネットからアクセスできない所(非公開側)」に設定するようにしてください。これにより安全に運用することが出来ます。(一部のレンタルサーバでは、ユーザーが非公開側を利用することが出来ないものもあります。)
例:/home/hogehoge/hoge.jp/ xoops_trust_path
記入できたら、下にある「OK&アップロード&少々お待ちください」ボタンを押してください。セットアップが開始されます。
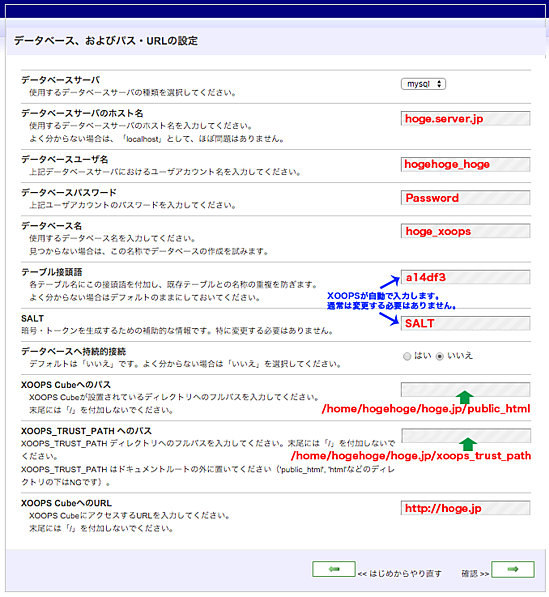
2-3-4 データベース、およびパス・URLの設定画面 
データベース、およびパス・URLの設定画面が表示されます。
あらかじめ確認しておいたデータベースのホスト名、データベースのユーザ名、データベースのパスワード、データベース名を入力してください。
テーブル接頭語やSALTは通常表示されているままで結構です。
XOOPS CubeへのパスとXOOPS_TRUST_PATHが間違っていないか確認しましょう。よければ右下の矢印ボタンを押してください。
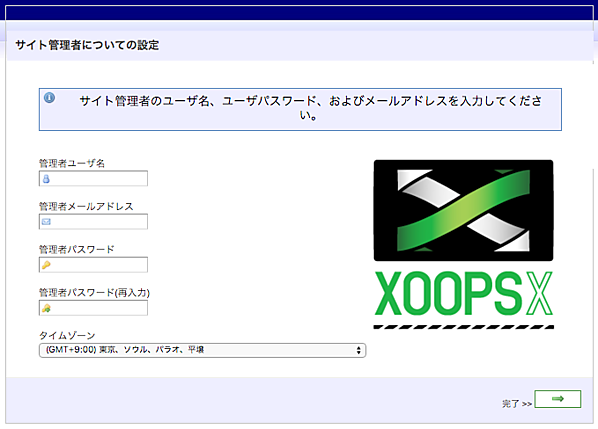
2-3-12 サイト管理者に関する基本設定 
サイト管理者に関する基本設定を行います。
管理者ユーザ名とメールアドレス、パスワードを入力してください。
ここで設定したユーザ名とパスワードで管理者用ページにログインしますので、忘れないようにメモしておくと良いでしょう。メールアドレスは後で設定変更することも可能です。タイムゾーンはGMT+9:00 東京・・・とします。
入力が終わったら「完了」ボタンを押してください。
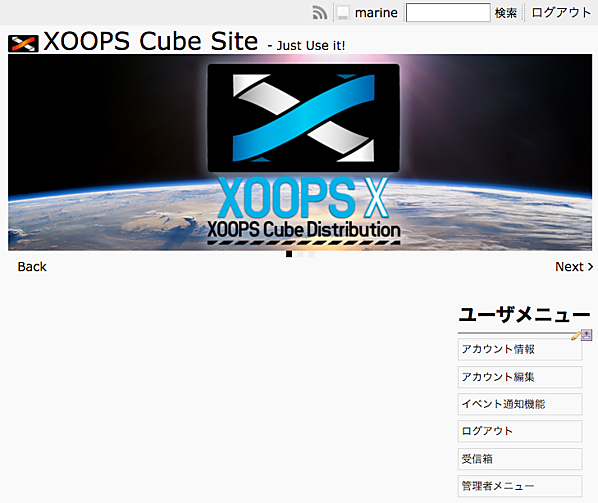
3 画面をカスタマイズしましょう! 
せっかくインストールしたのですから、一気に画面表示までカスタマイズしてしまいましょう。カスタマイズと言ってもとても簡単ですよ。
ここでは、管理者用のテーマと公開側のテーマを変更してみます。管理者用のテーマはとても使いやすくてオススメです。
では、公開側ページのユーザーメニューから「管理者メニュー」をクリックしてください。
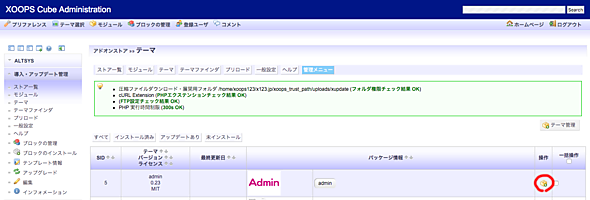
3-1 管理画面のテーマ変更 
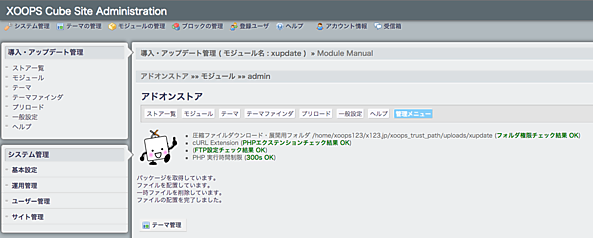
メニューから「テーマ」を選び、テーマ「Admin」欄の操作アイコンをクリックしてください。
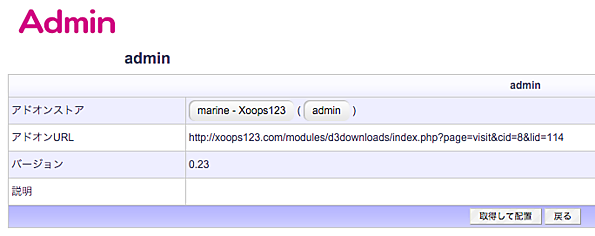
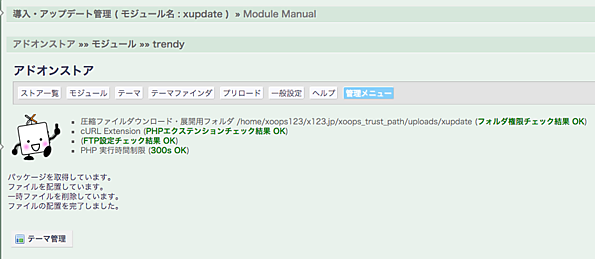
テーマ「Admin」導入画面になったら、「取得して配置」ボタンを押してください。
管理者用のテーマが適用されて、見栄えがガラッと変わります。
えっ? 色合いが地味ですか?
大丈夫! このテーマは、色合いを自由に変えられるので、好きな色合いに変えてみましょう。左下の2つのスライダーを操作してみてください。
今回は、緑色ベースにしてみました。
3-2 公開側のテーマ変更 
もうひとつ、ついでに公開側のテーマを変更してみます。
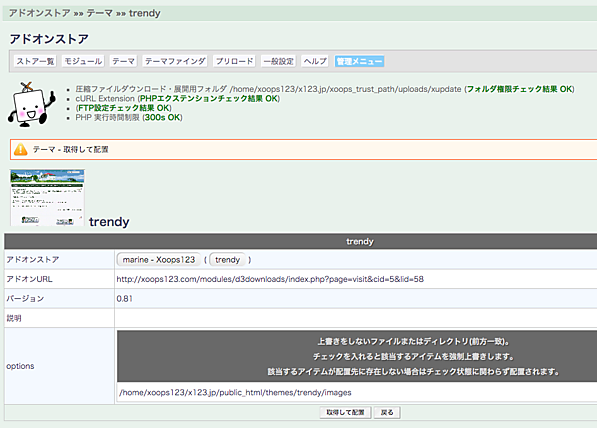
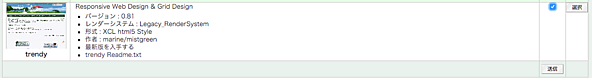
先ほどの「テーマ」一覧に戻って、その中からお好みのテーマを選びます。ここでは、「trendy」というテーマをインストールしてみましょう。
右側の「操作アインコン」をクリックしてください。
先ほどの管理者用テーマと同じく、導入画面に切り替わりますので、「配置して取得」ボタンを押してください。
「完了しました」と表示が出たらOKですが、テーマの利用設定を行わないと公開側で表示されるテーマは元のままです。
 では設定してみましょう。管理画面の左メニュー一覧で、「互換モジュール」の「テーマの管理」を選択してください。
では設定してみましょう。管理画面の左メニュー一覧で、「互換モジュール」の「テーマの管理」を選択してください。
XOOPSインストール直後は、デフォルトテーマであるPack2011_defaultが設定された状態になっています。
では、これを先ほどインストールしたテーマ「trendy」に変更してみましょう。
右側の操作欄の□にチェックを入れて、「選択」ボタンを押します。
最後に一番下の「送信」ボタンを押すと完了です。
では、管理画面右上にある「ホームページ」をクリックして、公開側を確認してみましょう。
はい。このとおり、公開側のテーマも変更することができました。
お疲れ様でした。
| ぺージ情報 | |
|---|---|
| ぺージ名 : | XOOPSでWebサイトを作ろう/ダウンロードしよう/cgiインストーラで簡単インストール |
| ページ別名 : | cgiインストーラで簡単インストール |
| ページ作成 : | marine |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | なし |
| ユーザー : | なし |






























新しくコメントをつける