- XOOPSでWebサイトを作ろう
- XOOPSって何?
- XOOPSなら「出来る」理由
- XOOPS X (ten) を使う 10(ten)の理由
- XOOPS X で「できる」サイトの具体例
- XOOPSを使おう!
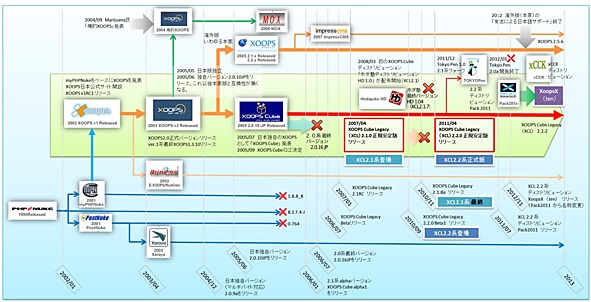
- XOOPS 年表
XOOPSでWebサイトを作ろう  [1]
[1]
ホームページという言い方をよく耳にしますけど、これはひとつのサイトのトップページを指す場合とサイト全体を言う場合がありますので、ちょっと混乱してしまいます。なので、サイト全体のことはWebサイトと呼んだ方が良いでしょうね。
XOOPSって何?  [2]
[2]
 [3]XOOPSは、「ズープス」って読みます。
[3]XOOPSは、「ズープス」って読みます。
eXtensible Object Portal System の略で、直訳すると「拡張可能なオブジェクト指向ポータルシステム」なんだそうですが、これだけ聞くと「何のこと?」って思いますよね?
簡単に説明すると、Webサイト全体を構築して、Web上でデータを作成したり、管理することができるシステムで、
ブログやニュース、カレンダーや予定表、画像アルバム、掲示板など
自分で好きな機能を追加して利用することができる、いわゆるコンテンツマネージメントシステム(CMS)と呼ばれるものなんです。
そして、そんな高機能なシステムが、なんと無料で使うことができるのです。
これって凄いですよね?
※ XOOPSは、GPLというライセンスで作成されており、この規定に従うことで、無料で利用可能です。(ライセンスといっても、そんなに難しいものではなく、普通に使う分には何も問題はありません。個人だけではなく、商用サイトでも無料利用することができるんです。)
 [6]はい。最近は、無料で使えるブログが沢山ありますよね。
[6]はい。最近は、無料で使えるブログが沢山ありますよね。
確かに、利用ユーザーの多い有名ブログサイトを利用すると、お友達が出来たり、交流したりすることも出来るので、それはそれで良いと思います。
また、自分専用のブログサイトを作りたい場合には、WordpressやMovableType[7]などを使って、構築されている方もいらっしゃることと思います。
でも、知り合いやお友達などが自由に意見を交換できるような、掲示板機能は使えますか?
画像をアップロードして綺麗な写真アルバム集を作ったり、予定表を掲載したり、お知らせを通知したり、好きなサイトの色々な更新情報を集めて新聞や雑誌のようなページを作ったり、Wikipediaみたいなページを作ったり、レイアウトを自由に変えたり、デザインを編集して自分の好きな表示にしたり・・・
また、地域のコミュニティサイトとか会員制のサークル専用サイト、会員用のページを作ったり、SNSのようなサイトを作ったり・・・
さらに、それぞれのページにコメント欄をつけて、掲示板で統合表示できるような機能などなど・・・
あなたのブログで、そんなことが、できますでしょうか?
そして、そんなことが出来たら、楽しいと思いませんか?
 [9]そうですね。
[9]そうですね。
確かに、従来型(あえて、こう言わせていただきますが)のホームページ作成ソフトで作ったページも、自由にデザインやレイアウト変更ができますね。
でも、全部のページを一気に同じデザインに変更することができますか?
そのサイトを訪問してくれた方が、好きなデザインを選んで変更することって、できますか?
Web上で、あるページにブロックを追加して、好きな情報を表示したり、配置を変えたりなんてことが、できますか?
 [11]
[11]
う~ん、頑張ってますね。
でも、Web上で画像のカテゴリ変更とか、カテゴリ別に表示したり、1ページあたりの表示枚数を変えたり、画像一覧のサムネイル画像の大きさを変更したり、なんてこと・・・できますか?
そうです。
 [12]
[12]
XOOPSを使うと、その全てが可能になるんです。
もちろん、簡単なものから、高度な技術を必要とするカスタマイズまで、色々な選択肢がありますが、これから説明するのは、ごく基本的かつ簡単に、これらを実現する方法です。
なお、ここで述べているXOOPSは、日本語環境に最適化された最新のXOOPS Cube Legacy2.2とそれをベースにしたディストリビューション XOOPS X (ten) のことを言います。
XOOPSなら「出来る」理由  [13]
[13]
XOOPSの特徴は、デザインと基本機能、拡張機能がそれぞれ独立していることにあります。
 [14]
[14]
拡張機能は、モジュールと呼ばれるサーバー上で動くプログラムで、部品のようにユーザーが自由に選択して追加・削除することが出来るのです。
デザインは、テーマと呼ばれるディレクトリ単位のデザインセットを追加することで、管理者が管理画面で選択して表示設定したり、テーマ選択ブロックを画面上に表示させてユーザーに選択できるようにしておくと、閲覧したユーザーが自由にテーマを選ぶことが出来るようになったります。
そう、自分が使いたいモジュールやテーマをサーバに追加するだけで、あとはWeb上で全ての機能が変更可能となる。これが、XOOPSの「出来る」理由です。
モジュールやテーマは、それぞれXOOPSのベーシックなパッケージに元から入っているものもあります。
でも、入っているモジュールはごく基本的なものだけですので、何かしようと思ったら他のモジュールをインストールする必要があります。
テーマも、「いかにもXOOPS」的なものが数点しかありませんので、それが気に入らなければテーマを探してきて追加しなくてはいけません。
モジュールやテーマは、それぞれ作者様のページなどからダウンロードするのですが・・・
ちょっと面倒ですよね?
ということで、今からXOOPSを始めるなら、XOOPS X (ten)[15] を使いましょう。
XOOPS使いのプロ達が厳選、メンテナンスしたモジュールが沢山入っていますし、何より今現在もプロジェクトがどんどん進行中の「旬」なパッケージですので、安心して使うことができます。
さらに、今流行のレスポンシブウェブデザインに対応したテーマを始め、各種テーマも入っています。
そうそう、あと少しで、ブラウザで表示した管理画面上から各種モジュールやテーマのインストールも可能となりますので、より一層便利になることでしょう。
えっ? まだ判りにくいですか?
では、もう少し具体的に、特徴などを列記してみましょう。
XOOPS X (ten) を使う 10(ten)の理由  [16]
[16]
1 XOOPS X は、2011年から始まった新しい「草の根」ディストリビューションpack2011がさらに発展したもので、XOOPS使いのプロ達が厳選・メンテナンスを行った珠玉のモジュールが入っています。インストールもとっても簡単。
2 XOOPS X を使うと、「お知らせ」「ブログ」「掲示板(フォーラム)」「画像ギャラリー」「Wiki」「静的ページ」「RSS情報集約ページ」「コミュニティ」「お問い合わせ」などが簡単インストールで使えます。
3 XOOPS X は携帯・スマホに標準対応。PCだけじゃなく、スマホや携帯電話で表示や操作ができます。(HypCommonFuncモジュール[17]利用) HypCommonFuncの詳細はこちら[17]
4 Web上でテーマを変えるだけで、サイト全体のデザインが簡単に変えられます。
5 XOOPS X に標準で入っているレスポンシブウェブデザインのテーマは、あらゆるブラウザの表示幅に対応可能。大きな画面でも小さなディスプレイでも、ブラウザの幅を狭めてもスマホの画面でも、最適な表示を実現してくれます。
6 XOOPS X に採用の xupdate[18] モジュールを使うと、管理画面でモジュールの追加やアップデート、テーマの追加もできるので、とっても便利です。 xupdateの詳細はこちら[18]
7 XOOPS X に採用の xelFider[19] モジュールを使うと、画像のアップロードが簡単、web上でサイズ変更なども可能。さらに異なるモジュールで投稿した既存画像を別のモジュールで使うこともできるので、投稿画像の有効活用ができます。 xelFinderの詳細はこちら[19]
8 HypCommonFunc[17] + xelFinder[19] モジュールで、どこでも簡単にリッチなページ編集が可能です。(同封されている xpWiki[20] モジュールを導入するとさらに幸せに・・・)
9 XOOPS X のブログモジュールは、簡単操作のものからWordpress同等の高度なものまで好みに応じて選び放題。Wordpress 同等の xpressMe[21] を使えば、Wordpress の機能や技も使い放題です。
10 XOOPS X を使えば、会員制サイトも簡単構築。OpenIDなどによるログイン機能もあるので、ユーザーフレンドリーなサイトが作れます。
どうですか? ご理解いただけましたでしょうか?
え~? まだ? 具体的なサイトのイメージが湧かない?
了解しました。では、XOOPSで構築できるサイトのサンプルをベースに、実際の構築方法などをご説明することにしましょう。
XOOPS X で「できる」サイトの具体例  [22]
[22]
XOOPS X (ten)[23]を使うと、こんなサイトが作れますよ~(o^^o)
- ブログ+画像アルバム+掲示板 サンプルサイトはこちら[24]
- 皆で投稿できる写真アルバム+写真ネタの交流サイトサンプルサイトはこちら[25]
- 地域のコミュニティサイト(情報の発信、集約、意見交換など)
- ○○ファンの集い(同上)
- 企業のポータルサイト(既存ページの置き換えも可能)
- ○○商店のホームページ(あ、「Webサイト」ですね。(^_^;) もちろん、既存ページの置き換えもできます。)
- ファッションやアフィリエイトなどのサイト
上記は、ほんの一例です。
まだまだ、色々なサイトを作ることができますし、既存のブログと組み合わせて使うなんて方法も面白いでしょう。
でも、まずはサンプルサイトを見ていただき、どんなものができるかイメージしてくださいね。
ということで1番手は、ブログ+画像アルバム+掲示板[24]のサイトサンプルをご覧下さい。サンプルサイトはこちら[24]
XOOPSを使おう!  [26]
[26]
インストールしよう~♪[27] 総記事数:46 総サブカテゴリー数:3
XCLのデザイン変更[28] 総記事数:4 総サブカテゴリー数:0
デザイナーの為のXOOPSマニュアル[29] 総記事数:24 総サブカテゴリー数:3
Links list
(This host) = https://xoops123.com
- (This host)/modules/xpwiki/#t5964539
- (This host)/modules/xpwiki/#v653eeb1
- (This host)/uploads/elfinder/mio_right.png
- (This host)/uploads/elfinder/intro_002ss2.png
- (This host)/uploads/elfinder/intro_003s.png
- (This host)/uploads/elfinder/intro_004s.png
- (This host)/modules/xpwiki/index.php/MovableType
- (This host)/uploads/elfinder/intro_005s.png
- (This host)/uploads/elfinder/intro_006s.png
- (This host)/uploads/elfinder/intro_007s.png
- (This host)/uploads/elfinder/intro_008s.png
- (This host)/uploads/elfinder/intro_009s.png
- (This host)/modules/xpwiki/#z16244a5
- http://xoops123.com/uploads/photos/84.jpg
- http://xoops123.com/modules/xpwiki/index.php/XOOPS%E3%81%A7Web%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%82%8D%E3%81%86/xoopsx
- (This host)/modules/xpwiki/#h9d27f5c
- http://xoops.hypweb.net/modules/xpwiki/156.html
- http://www.xugj.org/modules/xpwiki/?ModuleManuals%2FX-update
- http://xoops.hypweb.net/modules/xpwiki/6058.html
- http://xoops.hypweb.net/modules/xpwiki/342.html
- http://ja.xpressme.info/
- (This host)/modules/xpwiki/#qd9a3750
- (This host)/modules/xpwiki/index.php/XOOPS%20X%20%28ten%EF%BC%89
- http://blog.xoops123.com/
- http://single-focus.info/
- (This host)/modules/xpwiki/#m9bd3bec
- http://xoops123.com/modules/pico/index.php?cat_id=9
- http://xoops123.com/modules/pico/index.php?cat_id=11
- http://xoops123.com/modules/pico/index.php?cat_id=6
- (This host)/modules/xpwiki/#n8aeff20
- (This host)/uploads/elfinder/XOOPS_JP_history.jpg
![[PukiWiki] [PukiWiki]](https://xoops123.com/modules/xpwiki/image/pack2011/pukiwiki.png)
 [4]
[4] [5]
[5] [8]
[8] [10]
[10] [31]
[31]