XOOPSでは、テーマの切り替えにより見た目をガラッと変えることができるのですが、モジュールのページになると表示具合とか細かいところなどは、テーマ修正ではムリな部分が多々あります。
そこで、カスタマイズ・・・したくなるのですが、機能の追加とか表示の変更を行うとなると、結局、モジュール用のテンプレートの修正が必要となります。
ここでは、カスタマイズする場合の方向性や基本についてご説明させていただきたいと思います。
カスタマイズの方向性
【機能の追加】
場合によっては、モジュールやコアを修正したり、別ファイルの追加や連携などの必要があるので、スキルが要求され、困難。
【表示の変更】
表示位置を変えたり不要箇所を削除する等は、htmlやcssの知識程度で可能。テンプレートの修正だけで済む場合もあるが、場合によってはcssを追加した方が良いことも。(やりやすい方法として、テーマのcssに追加してオーバーライドする方法が私的にお奨め。)
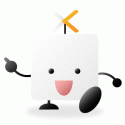
テーマを変更したら・・・
テーマを変更すると、全体的な見た目は変えられる。でも、モジュール内の色合いとかの見た目は変えられません。
そこで、モジュールディレクトリにあるCSSを変更すると、テーマの雰囲気に合わせることが出来るのですが・・・結局、違うテーマに変えたら、そのテーマには合わないことになってしまいます。これをまた変更するのは・・・面倒ですよね?
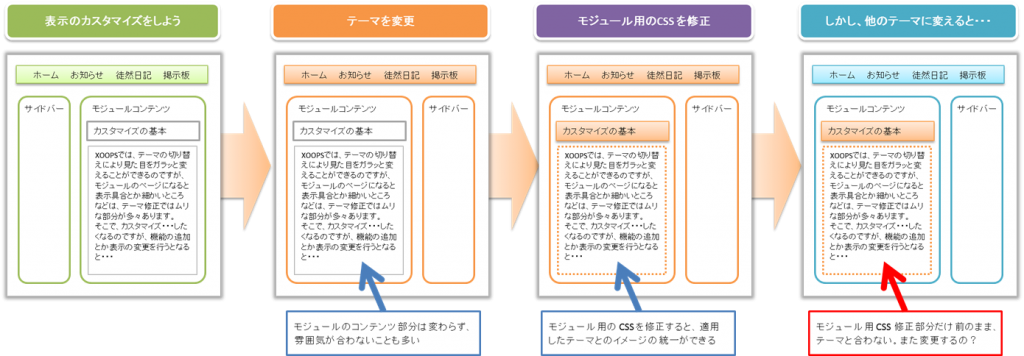
テーマ用のCSSにモジュール用の記述を追加
私的にオススメの方法です。うちで配布しているテーマでもよく使っている手法なんですよね。
私がやっているのは、テーマのstyle.cssとは別に modules.css などの名称でモジュール用の設定を追加しているんです。確かに、モジュールのCSSをオーバーライドするので、ちょっと無駄っぽい感じはありますけど、テーマを変えるだけで全体の見た目の統一ができるので、まあ良いかなって思っています。
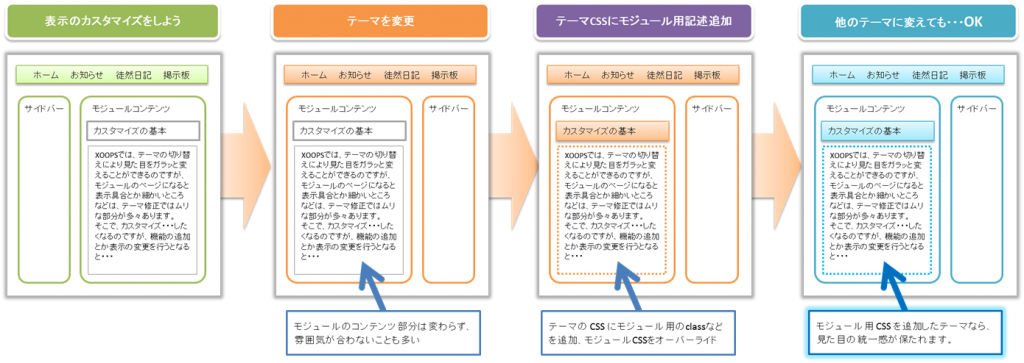
テーマでの限界を感じたら、テンプレート編集です。
確かに、テーマにモジュール用のCSSを追加することで、かなりの見た目統一が図れますけど・・・モジュールの表示はそのまま。なので、配置変更等を行いたいなら、テンプレートの編集が必要となってきます。
テンプレート・カスタマイズの基本(概要)
1 カスタマイズしたい箇所を探す(どのテンプレートのどの位置に記述があるか?)
2 altsysでカスタマイズ用のテンプレートセットを作成する(原則、DB-defaultはいじらない)
※ 既に、カスタマイズ用のテンプレートセットが用意されている場合は、この手順はスキップ
3 altsysで、該当するテンプレートをDB-defaultからカスタマイズ用テンプレートセットへコピー
4 altsysで、該当するカスタマイズ用テンプレートセットのテンプレートを編集
5 altsysの「テンプレートの高度な操作」にて、「コンパイル済みテンプレートキャッシュ」を削除(これをやらないと、表示に不整合が起こる場合があります。できれば、ブラウザのキャッシュも削除した方が良いでしょうね。)