今日からあなたもテーマ職人
basic5 の表示変更(表示ロジックの説明)
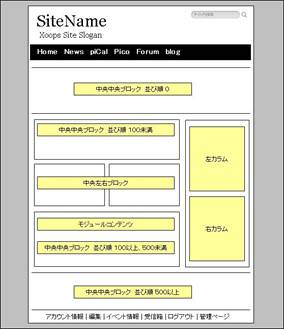
実は、basic5は少し表示ロジックが凝っておりまして、中央中央ブロックの並び順を0(ゼロ)にすると、それだけが幅一杯に表示されるという特徴を持っています。
これは、その部分を協調したい場合もあるから、というのが理由ですが・・・ここでは、ちょっと分かりにくいので、表示順を変更してみましょう。

ブロックの表示順の変更の仕方はご存じですよね?
管理画面の「互換モジュール」「ブロックの管理」にて行います。
「ようこそ」という表題のカスタムブロックの表示順を1にしてみました。

これで、普通の2カラム表示になりましたね。
えっ? 横の余白が大きすぎる?
じゃあ、これも変えてみますか?