今日からあなたもテーマ職人
3分でできるテーマ改造
ここでは、ローカル環境としてWARP、そしてpack2011に同封のテーマ basic5を利用することにします。(「どこでもXOOPS」を使った場合でも、ディレクトリ構造こそ違いますけど、作業内容としては同じです。)
WARPを起動、ブラウザでXCL2.2を表示して、テーマをbasic5に切り替えてください。つぎのような感じのページが表示されると思います。
テーマbasic5は、その名のとおり基本部分だけをシンプルに表示するように設計しており、白と黒の2色使いで見た目が非常にあっさりしています。
では、ヘッダー部分に画像を表示するようにしてみましょう。
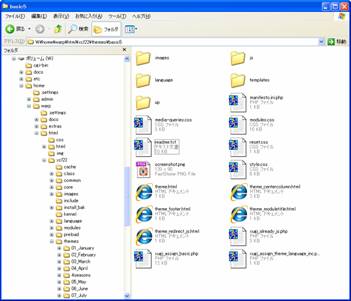
このテーマが保存されている W:\home\warp\html\xcl22\themes\basic5 を開いてみてください。

各種ファイルがありますが、テーマファイルのベースとなるのはtheme.htmlです。
でも、ここではこのファイルを開く必要もありません。各種色合いや背景の設定などは、全てCSSファイルに記述していますので、エディタで style.cssを開いてみましょう。
開くことができましたか?
初めてCSSファイルを見る方なら、なんだか、英語でずらずらと書かれているので、少し気後れするかもしれませんが、たいしたことはありません。
はい。36行目あたりに注目!
header { padding-top:15px; margin-top:5px;
/* background:url(images/header.png) no-repeat; */
}
という記述があると思います。
この記述の
/* background:url(images/header.png) no-repeat; */
という部分を
background:url(images/header.png) no-repeat;
にかえてください。頭の部分の /* と 末尾の */ を削除するだけですね。
できたら、保存。
ブラウザで見てみましょう。

ヘッダ部分に画像が表示されたはずです。
そう、元々表示できるように設定されていたという訳ですね。
本当に3分でできましたでしょ?(笑)
しかし、この画像ファイルはどこにあるのでしょう?
先ほどのCSSでは、background:url(images/header.png) となっていましたね?
そう、basic5があるフォルダに下にあるimagesフォルダに保存されているheader.pngを表示する設定という訳です。
ここにあるheader.pngは、989px×159pxなんていう中途半端な大きさになっていますが、これは手持ちの適当なサンプルを入れたためで(汗)、980px×160pxあたりのPNG画像を用意してもらい同じ名前で保存してheader.pngと差し替えるか、JPG画像を使うなら、background:url(images/header.png)の画像名部分を表示したい画像名に変更して、imagesフォルダにその画像を保存すると良いでしょう。(ファイル名に使えるのは半角英数のみです。)
